Field 
基础表单域

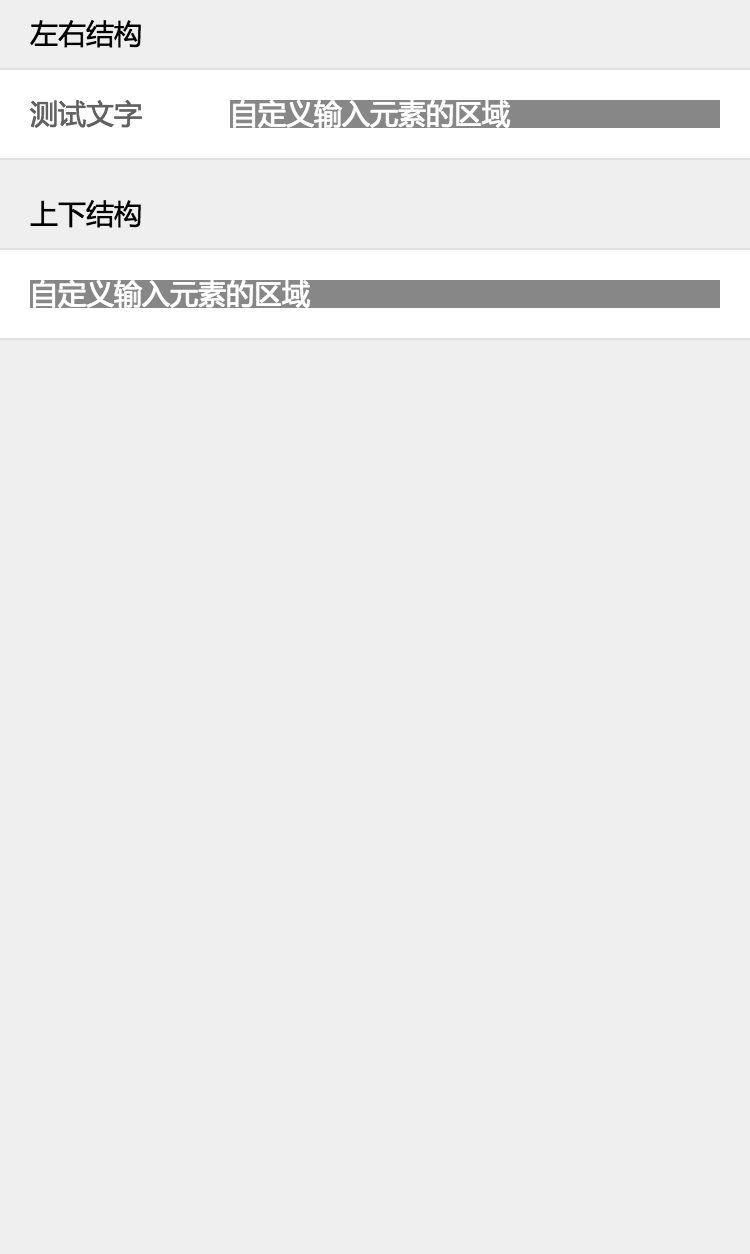
Simple Usage
Component { superprops; thisstate = } { return <div> <Field label="测试文字"> <div className="tBC9 tFCf">自定义输入元素的区域</div> </Field> </div>; }; 可用配置
| 配置项 | 必填 | 默认值 | 功能/备注 |
|---|---|---|---|
| className | optional | - | 自定义的扩展样式名称 |
| label | optional | - | 表单域label文字标签 |
| tappable | optional | false | 是否有 tap 效果 |
| multiLine | optional | false | 是否多行显示模式 |
所有props都是可选的。
通常会配合GroupList一起使用。