vue-pageman
a vue pagination component, modified from jquery pagination
Install
npm install vue-pageman -S yarn add vue-pagemanQuickstart
; // in ES6 modules; // in CommonJSconst pager = ; // in Global variableconst pager = VuePageman; Vue;Params
props
maxentriesitem's total count required,Numberitems-per-pageitem's count per page optional,default is 10num-display-entriesitem's count in center area optional,defalut is 10cur-pagecurrent selected page optional,default is 0,representing first pagenum-edge-entriesitem's count in both sides optional,default is 0link-topage item's link String,optional,default is "#"prev-textpre page button's text String,optional,default is "Prev"next-textnext page button's text String,optional,default is "Next"ellipse-textellipsis text on not showing pages optional,default is "..."prev-show-alwayswhether to show pre button Boolean,optional,default is truenext-show-alwayswhether to show next button Boolean,optional,default is truecallbackcallback function default is no return value
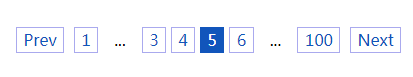
Preview