vue-triple-t
Table of Contents
Description
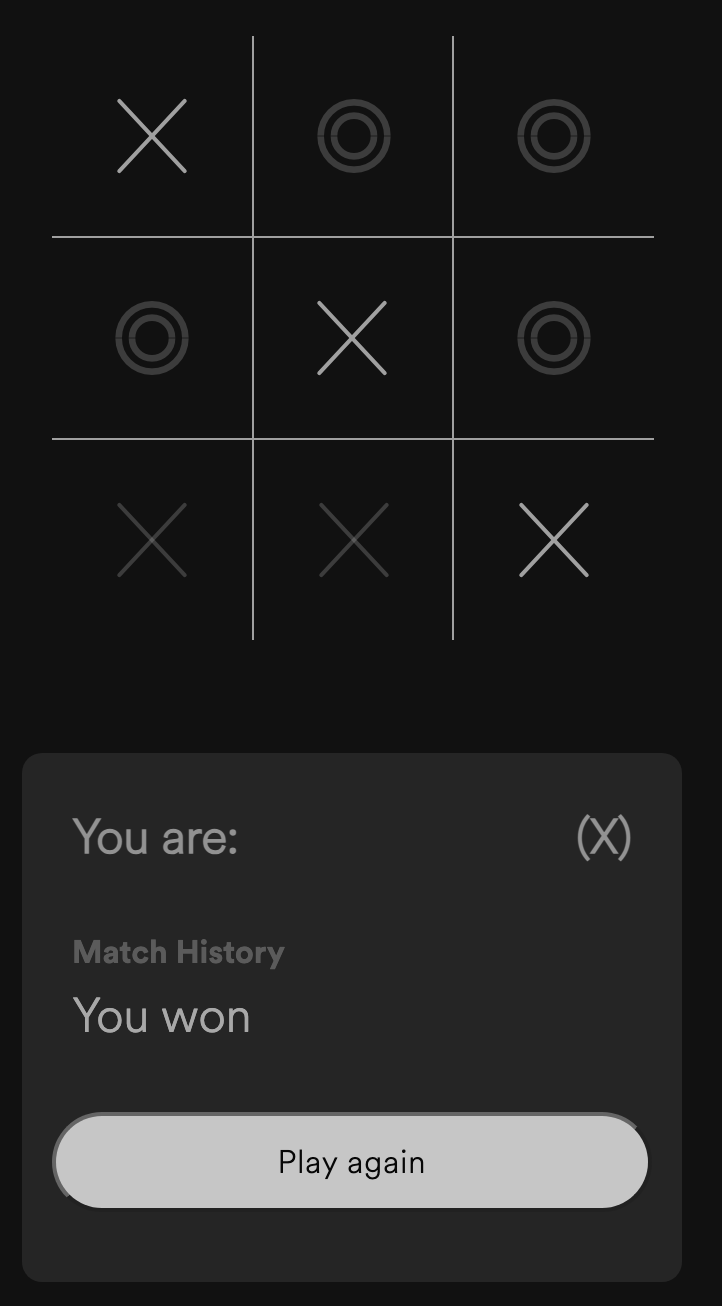
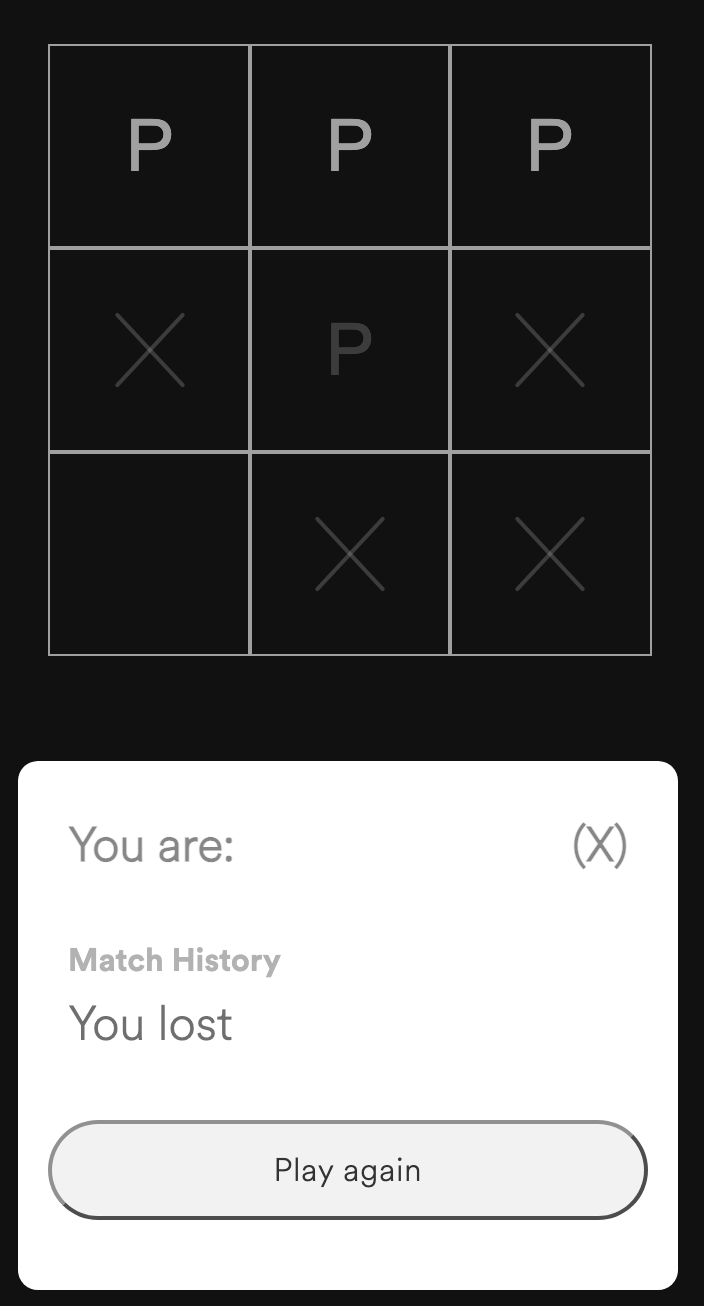
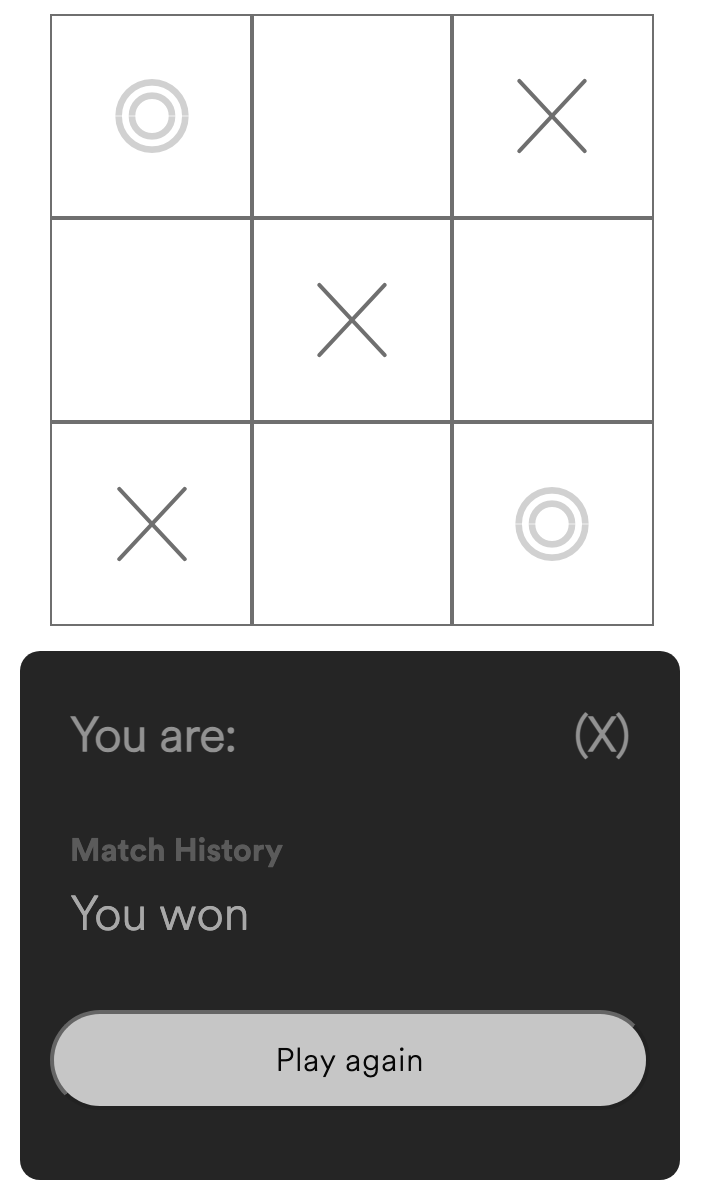
vue-triple-t is a simple and customizable Tic-Tac-Toe game built with Vue.js 3. You can easily integrate it into your Vue.js project and tailor it to your specific needs.
Installation
To use vue-triple-t in your Vue.js project, install it via npm:
npm install vue-triple-tUsage
Basic Usage
To use the game board in its default configuration, simply import {i18n} in your main.js. And the {Board} component and add it to your Vue template:
main.js
import App from './App.vue'
import { createApp } from 'vue'
import { VueTripleTPlugin } from 'vue-triple-t'
createApp(App)
.use(VueTripleTPlugin)
.mount('#app')YourComponent.vue
<template>
<div>
<Board/>
</div>
</template>
<script setup>
import { Board } from 'vue-triple-t'
</script>Custom Configuration
You can customize the behavior and appearance of the game board by passing parameters to the Board component. Here's an example with custom parameters:
<template>
<div>
<Board
lang="fr"
board-x=""
board-o=""
board-align="center"
board-color=""
board-icons-color=""
board-border-color=""
board-border="custom"
appear-transition=""
score-board=""
score-board-color=""
score-board-text-color=""/>
</div>
</template>
<script setup>
import { Board } from 'vue-triple-t'
</script>
Customize configuration
| Parameter | Type | Default | Description |
|---|---|---|---|
| lang | String | 'en' | Switch the site language ('fr' for French) |
| boardX | String | 'X' | Modify the default player "X" symbol |
| boardO | String | 'O' | Modify the default player "O" symbol |
| appearTransition | Number | 1200ms | Set the duration of icon appearances in milliseconds |
| boardAlign | String | 'none' | Align the board and score-board ('center' to center both) |
| boardBorder | String | 'normal' | Choose the board border style ('custom' for custom border, 'none' for no border) |
| scoreBoard | String | 'enabled' | Show or hide the score-board ('none' to hide) |
| templateColor | String | 'transparent' | Set the background color of the template project (CSS color value) |
| boardColor | String | 'transparent' | Set the background color of the board (CSS color value) |
| boardBorderColor | String | '#111' | Set the board's border color (CSS color value) |
| boardIconsColor | String | '#111' | Set the color of "X/O" icons on the board (CSS color value) |
| scoreBoardColor | String | '#333' | Set the background color of the score-board (CSS color value) |
| scoreBoardTextColor | String | '#fff' | Set the text color of the score-board (CSS color value) |