vue-virtual-keyboard-ko
This is a simple Hangul virtual keyboard.

Install
$ npm i --save vue-virtual-keyboard-ko
Usage
<template><div id="app">value<VirtualKeyboardv-on:getKeyValue="_getKeyValue"theme="white-shadow"/></div></template><script>name: 'app'components:VirtualKeyboard{returnvalue: ''}methods:{thisvalue = value}</script>
Currently only prop returning a value, but the theme change special key addition will be updated later.
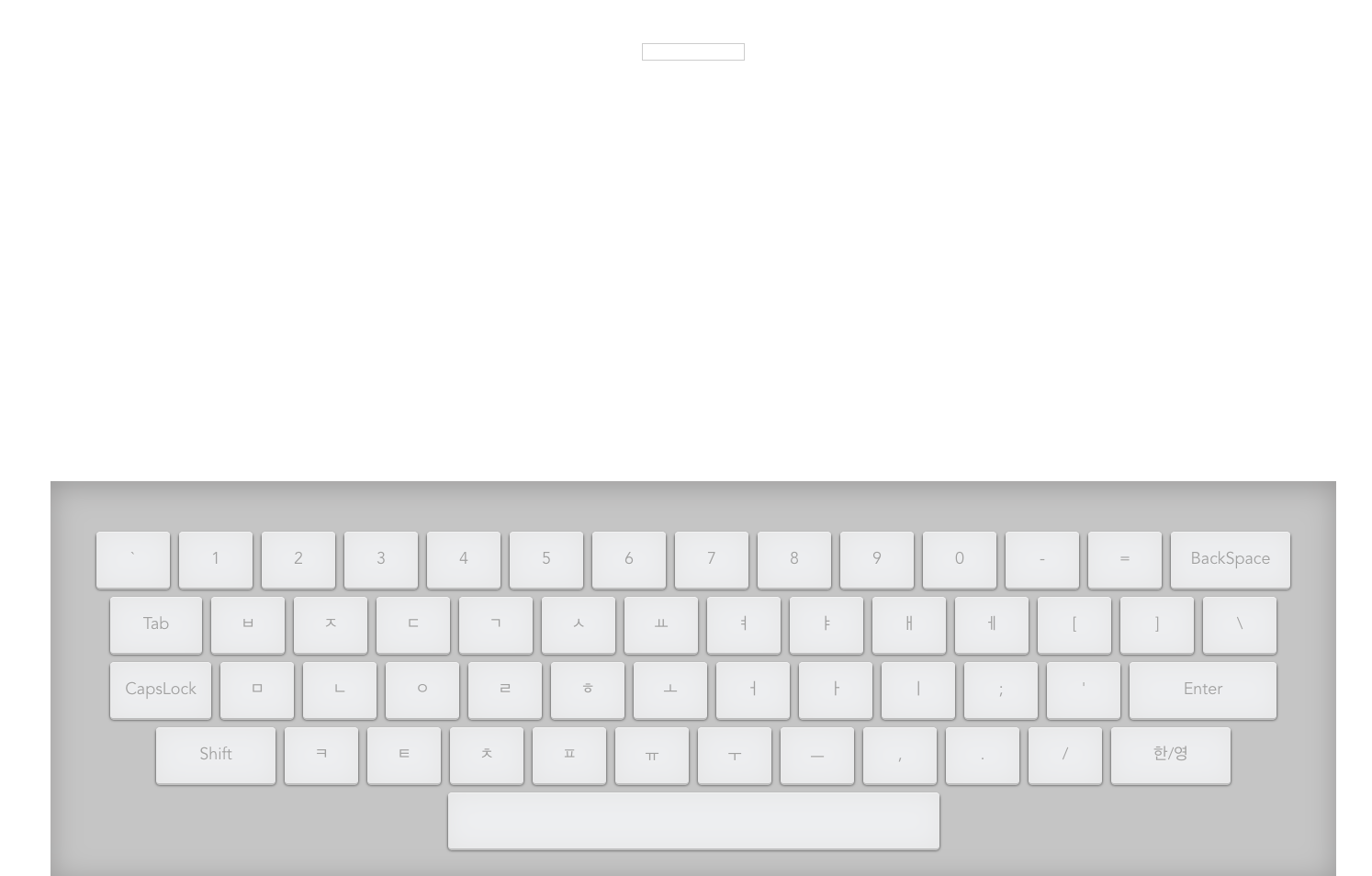
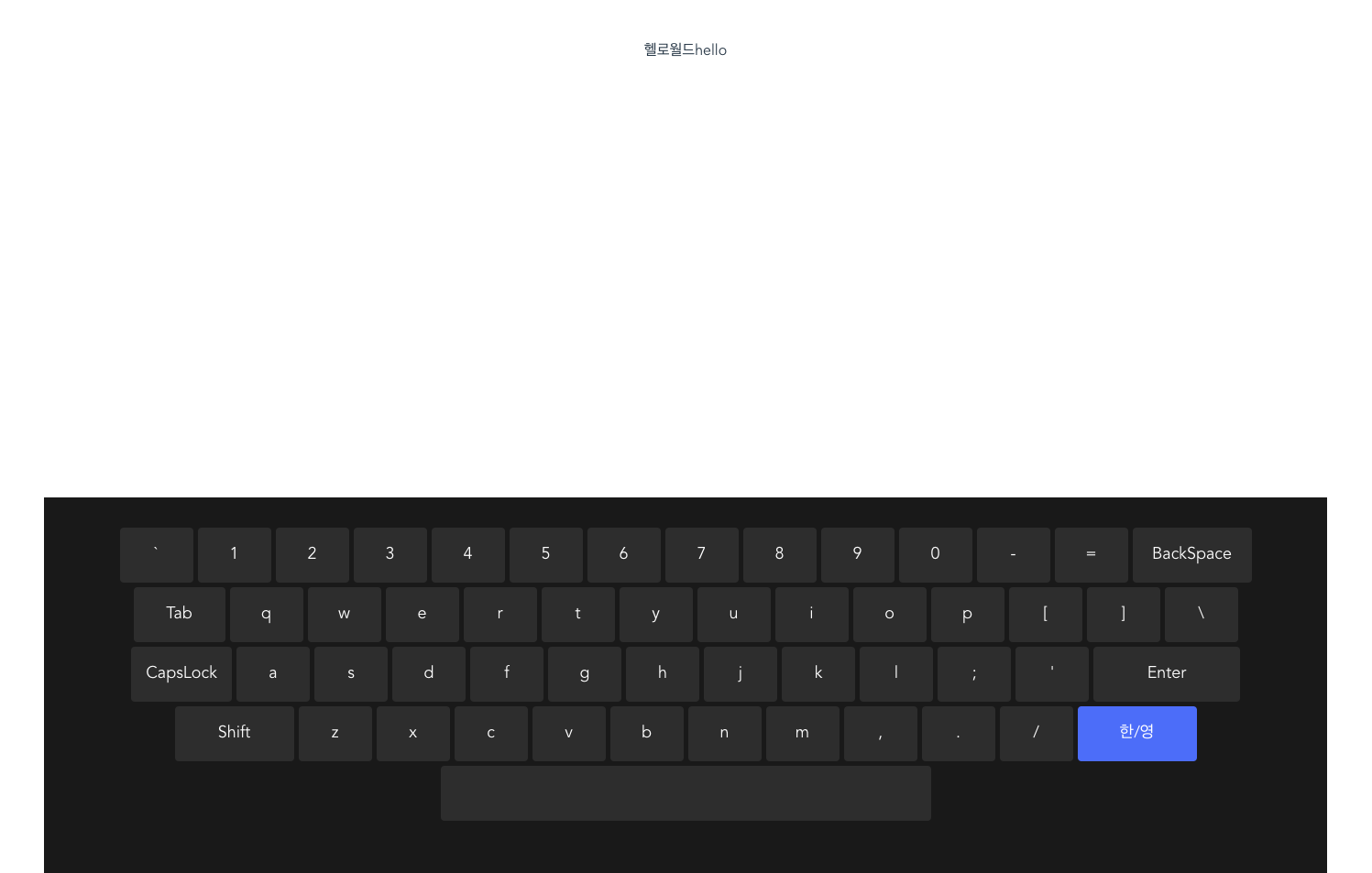
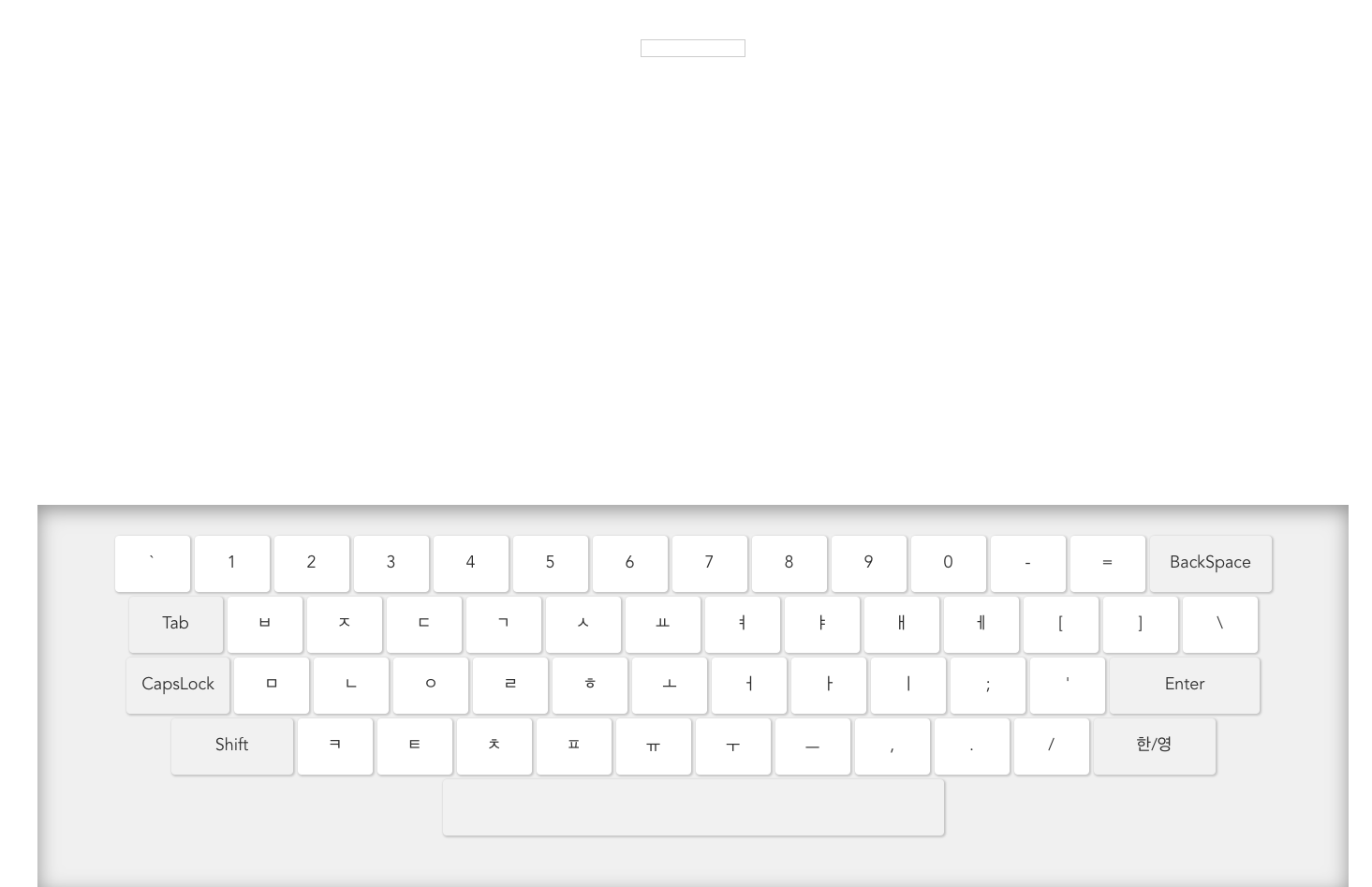
Theme
v.0.2.0 Add theme
- white

- white-shadow