vue2-vant-dict是在vue2框架下对vant2.X版本组件库的部分组件进行合并封装,实现更轻松使用字典数据的字典包插件。引入此包后,可轻松实现select下拉选项,radio单选框,checkbox多选框,cascader联级选项,tree树形控件,multiple-select多选组件,脱敏表单等组件。拥有多种字典相关方法及日期格式化,脱敏等方法。大家可以扫描下方二维码查阅相关文档。
也可以 点击此处下载demo 查看效果及简单用法。
示例:实现cascader
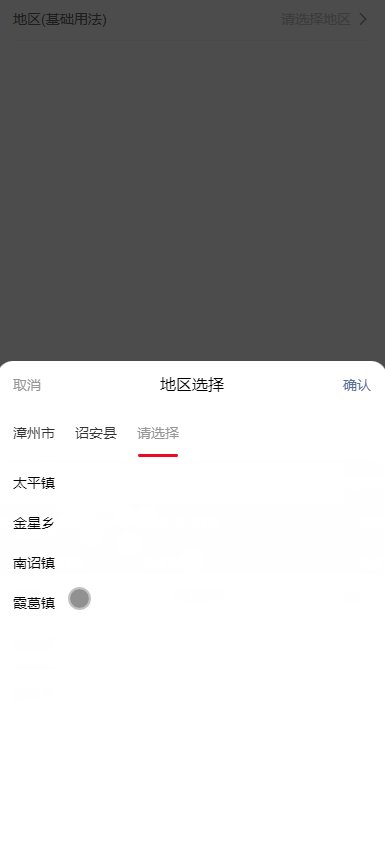
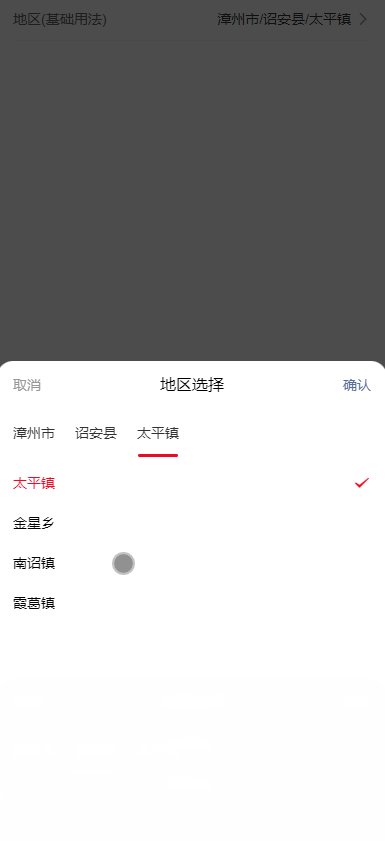
<van-cascader-dict :field-names="{text: 'areaName', value: 'id', children: 'children'}" @dictChange="handleChange" label="地区(基础用法)" label-width="110px" title="地区选择" input-align="right" dictType="city" placeholder="请选择地区" v-model="value1" ></van-cascader-dict>效果如下
示例2:实现select
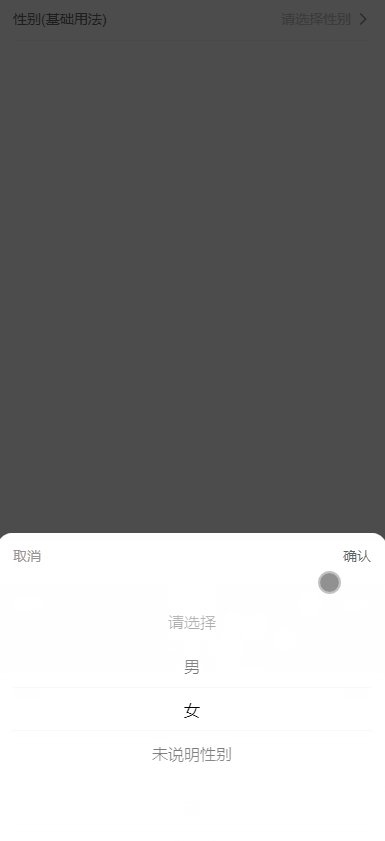
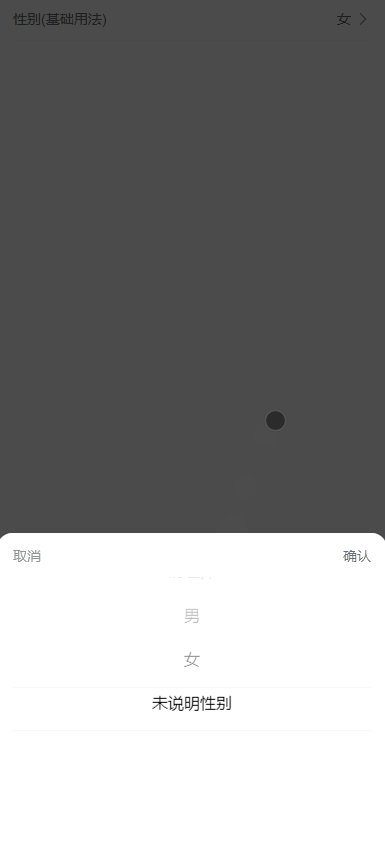
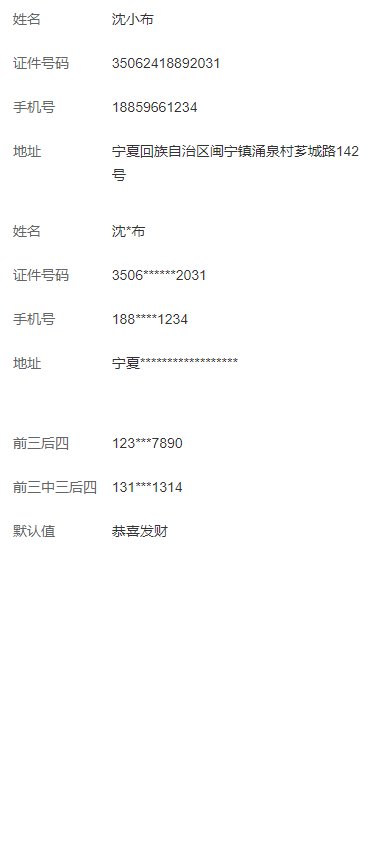
<van-select-dict @dictChange="handleChange" label="性别(基础用法)" label-width="100px" input-align="right" dictType="AAC004" placeholder="请选择性别" v-model="value1" ></van-select-dict>示例3:实现输入框非编辑时脱敏
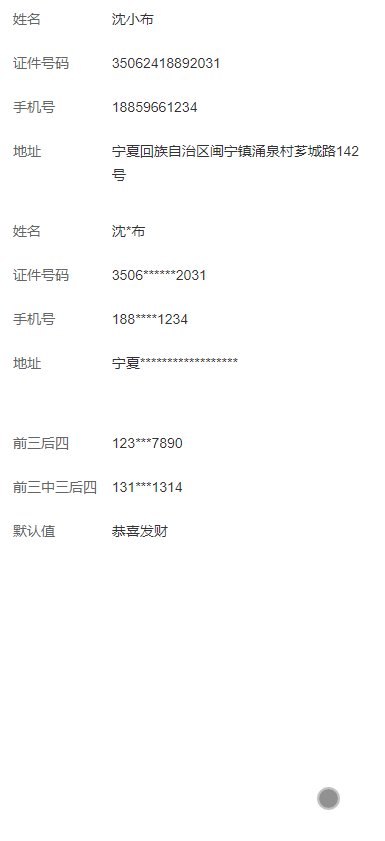
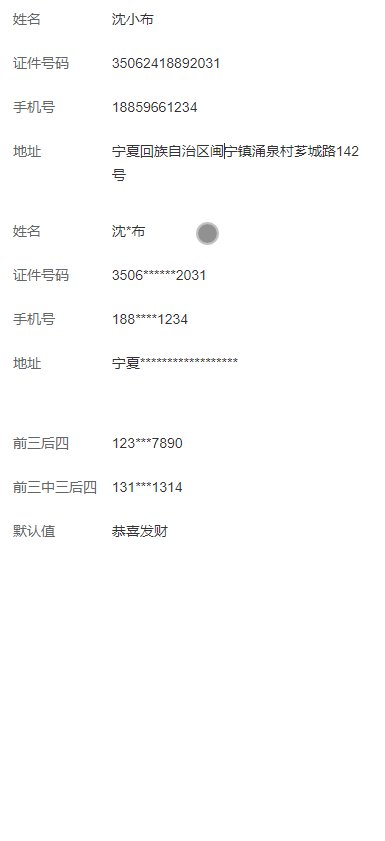
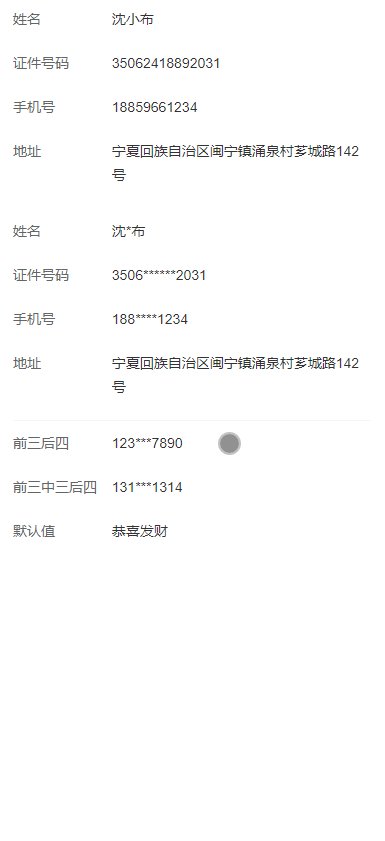
<template>
<div>
<van-field-dict label="姓名" v-model="value1"></van-field-dict>
<van-field-dict label="证件号码" v-model="value2"></van-field-dict>
<van-field-dict label="手机号" v-model="value3"></van-field-dict>
<van-field-dict label="地址" type="textarea" v-model="value4"></van-field-dict>
<van-field-dict label="姓名" maskType="name" v-model="value1"></van-field-dict>
<van-field-dict label="证件号码" maskType="idCard" v-model="value2"></van-field-dict>
<van-field-dict label="手机号" maskType="mobile" v-model="value3"></van-field-dict>
<van-field-dict label="地址" type="textarea" maskType="address" v-model="value4"></van-field-dict>
<van-field-dict label="前三后四" :maskStart="3" :maskEnd="4" v-model="value5"></van-field-dict>
<van-field-dict label="前三中三后四" :maskStart="3" :maskMiddle="3" :maskEnd="4" v-model="value6"></van-field-dict>
<van-field-dict label="默认值" defaultVal="恭喜发财" maskType="name" v-model="value7"></van-field-dict>
</div>
</template>
<script>
export default {
data() {
return {
value1: "沈小布",
value2: "35062418892031",
value3: "18859661234",
value4: "宁夏回族自治区闽宁镇涌泉村芗城路142号",
value5: "1234567890",
value6: "13145021314",
value7: ""
}
}
}
</script>
<style>
</style>一行代码轻松使用,并且解决选项被更换后关闭弹出层后,选项不会复位的问题,即实现点击展示弹框时定位到已选中的项。
更多用法可前往vue2-vant-dict字典包合集查看相关文档,如有问题可前往微信公众号【爆米花小布】私信或者留言进行反馈
开发不易,如果对您有所帮助,可赞助作者,利于官网服务器运营。您的支持,是我继续努力的最大动力。
- 【优化】修复van-cascader-dict组件部分情况下赋值不会展示label的问题
- 【优化】修复van-field-dict组件脱敏后校验问题
- 【优化】修复van-field-dict配置脱敏展示时,动态赋值后不展示值的问题
- 【优化】修复van-field-dict组件脱敏设置字符串类型时不可用的bug
- 【优化】修复van-field-dict组件脱敏设置时,错误提示信息会被覆盖的问题
- 【优化】修复van-cascader-dict组件值设置为空后,显示值不会为空的问题
- 【优化】新增 getDictData 和 getDictDataByKey 方法,用于获取字典数据。
- 【优化】修复字典包全局配置disabledDataFun和filterDataFun无效问题
- 【优化】将字典包全局配置disabledDataFun修改为接收item入参,返回true则禁选 返回false则非禁选,item为某字典类型的某一项,默认返回false
- 【优化】修复select-dict组件自定义选项数据时,format配置disabled字段无效问题。
- 【优化】修复van-field-dict的一些问题
- 【优化】新增isGetAll,usuallyGetDictTypes, usuallyGetDictTypesByApi三个属性配置
- 【优化】修改version单词拼写错误问题
- 【优化】各个字典组件兼容配置 disabled 和 readonly 为赋值时的写法 即 即可实现disabled
- 【修复】van-field-dict当为只读且isMask为true,未进行脱敏的问题
- 【优化】van-field-dict组件新增isMask属性配置,用于快速切换脱敏与不脱敏状态
- 【修复】修复van-tabs-dict组件change事件报错bug
- 【优化】树形方法及过滤器多级时默认分隔符修改为/
- 【修复】van-radio-dict组件配置keyValue时,返回值修改为对象类型
- 【修复】修复van-field-dict组件当一开始即为只读模式时,不会展示全部信息,及手机号脱敏默认展示值不会展示的bug
- 【优化】van-cascader-dict组件新增两个插槽 cascaderOptionsTop cascaderOptionsBottom
- 【优化】select、multiple-select、radio、checkbox四个组件优化自定义列表数据无法控制禁用选项的需求
-
【优化】所有基于van-field的字典组件,插槽均为van-field的,内部插槽仅需 组件名+原型插槽名即可 如van-multiple-select-dict组件即可插入 <template #cellValue> cellValue <template #cellLabel> cellLabel <template #cellExtra> cellExtra
-
【修复】手机号脱敏优化,当手机号不符合规范 仅几位数时 脱敏后原数据失真的bug
-
【优化】van-radio-dict和vab-checkbox-dict组件,修改为嵌套在van-field组件下,且新增自定义数据 data
-
【优化】format可配置部分字段
-
【优化】van-button-dict,van-tag-dict组件 调整优先级 disabled属性字典数据优先级最高 color及type属性字典数据优先级最低
- 【优化】所有组件均可配置disabled字段名
- 【优化】van-button-dict,van-tag-dict组件 新增配置color和disabled配置 接受字典数据
- 【优化】van-field-dict组件只读模式时,不脱敏
- 【新增】新增van-tabs-dict组件
- 【优化】formatDate方法兼容 时间格式为世界标准格式 的数据
- 【新增功能】新增van-multiple-select-dict组件,实现字典多选功能,可配置形状 shape 选中颜色checked-color 自定义图形插槽 形状大小icon-size 最大选择数量 max 等配置
-
【优化】van-cascader-dict、van-select-dict、van-calendar-dict、van-datetime-dict组件被van-form嵌套时,继承van-form的readonly和disabled属性,去除点击反馈效果
-
【优化】解决van-cascader-dict、van-select-dict、van-calendar-dict、van-datetime-dict组件被van-form嵌套时底部border不会展示的问题
- 【优化】van-cascader-dict、van-select-dict、van-calendar-dict、van-datetime-dict组件被van-form嵌套时,继承van-form的readonly和disabled属性,实现点击无效的
- 【修复】修复版本英文单词书写错误,导致请求字典时本地字典也会触发请求的问题
- 【优化】cascader组件新增showValueFun属性配置,实现自定义展示页面显示结果 接收两个参数 targetArr, spacer
- 【修复】修复datetime、cascader、calendar组件手动赋值时无法正常更新的问题
- 【优化】优化部分组件dictChange改变事件时,v-model的值还不是最新值的问题
- 【修复】修复datetime组件手动赋值时无法正常更新的问题
- 【修复】修复cascader字典组件的bug:同个页面同时使用该组件但是 filedNames配置项不一致时出错的问题 优化idfiled非 id时 赋值无法正常展示的问题
- 【优化】cascader 新增 delChildren 属性配置,用于删除叶子节点的 children字段
- 【优化】desensitization 脱敏方法的options属性为字符串时 则表示脱敏类型
- 【修复】修复datetime组件赋值显示错误的问题
vue2-vant-dict最初版本