vue3-element-dict是在vue3框架下对element-plus组件库的部分组件进行二开,实现更轻松使用字典数据的字典包插件。引入此包后,可轻松实现select下拉选项,radio单选框,checkbox多选框,cascader联级选项,tree树形控件,tree-select树形选项,table-column等组件。拥有多种字典相关方法及日期格式化,脱敏等方法。
示例:实现select
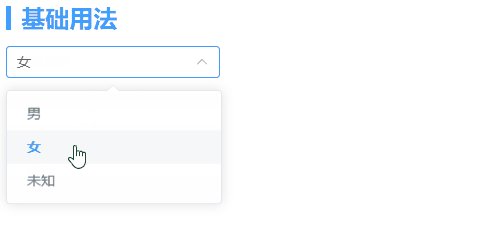
<el-select-dict @dictChange="dictChange" placeholder="请选择性别" clearable v-model="value" dictType="SEX"></el-select-dict>效果如下
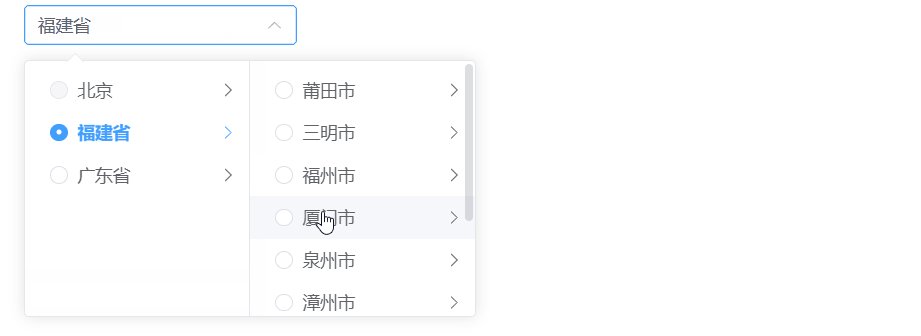
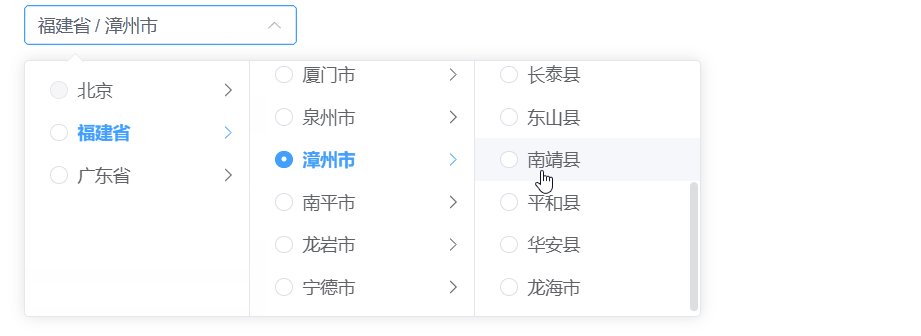
示例2:实现cascader
<el-cascader-dict dictType="area" placeholder="请选择地区" clearable :props="props" v-model="value" @dictChange="handleDictChange"></el-cascader-dict>此处主要讲包的配置及准备工作,具体用法可前往vue3-element-dict官网查看使用文档,备用官网,如有问题可前往问题反馈表格进行记录, 也可关注微信公众号【爆米花小布】私信进行反馈
- vue3版本
- 引入element-plus相关组件及样式
- 一个请求字典的接口
- 不传参可获取全部字典数据
- 返回字典包的版本号(字典数据更改时,更改字典包版本号,用于清除在浏览器上缓存的旧的字典包数据)
以下全部已ts为示例,且以最完美的形式配合vue3-element-dict包的使用。
- 获取全局配置接口,配置中包含当前字典版本号。对字典数据进行操作时,需修改字典版本号。
- 获取字典数据接口,能接受不传参返回所有字典数据,可接受同时获取多个字典类型数据。并且将当前字典版本号返回,用于判断当前项目使用的字典数据是否是数据库最新版的字典数据。
npm install vue3-element-dictsrc目录下新建dict-config.ts文件,用于配置字典包获取字典的接口,当前字典版本号,数据字典缓存位置等。以下代码列全一点吧, 真实只有 getDictCodeApi 及 version必传
//引入请求字典接口
import {getDictCodeApi} from "@/api/common-api"
//引入本地缓存数据
import localDictCodes from "@/assets/data/dict"
export default {
getDictCodeApi: getDictCodeApi, // 获取字典的接口 必传
version: "0.0.1", // 当前字典版本号 必传 获取全局配置化需 覆盖此版本号数据
localDictCodes, // 本地字典数据
versionKey: "xiaobuDictVersion", // 在浏览器缓存的版本号键名 选传 默认值vue3ElementDictVersion
dictDataKey: "xiaobuDictData", // 在浏览器缓存的字典数据键名 选传 默认值 vue3ElementDictData
query: "type", // 请求字典接口的参数名 选传 默认 dictType
format: {
value: "value",
label: "label",
disabled: "disabled",
type: "type",
color: "color"
}, // 配置字典值和显示 字段的配置项 需同时配置 不可只配一个 选传 默认值 label 及 value
formatterDictList: (data, query) => {
return data.xiaobuDictData
}, // data为请求字典接口后返回的data数据 格式化返回字典数据,此处return的为字典数据,用于兼容返回的数据结构与默认不一致问题, 选传 默认返回 data.dictData query为请求的字典类型的参数,用于部分接口不按要求,没返回 dictType: [{},{}] 数据结构的形式,此时可利用query自行拼凑成符合的数据格式
formatterDictVersion: (data) => {
return data.xiaobuDictVersion
}, // data为请求字典接口后返回的data数据 格式化返回版本号,用于兼容返回的数据结构与默认不一致问题 默认返回 data.version 获取到版本号后会 与字典包配置的版本号进行比对
filterDataFun: (list) => {
return list.filter(item => item.status === '1')
}, // 可对返回的字典数据进行过滤 list为某字典类型的数据 选传,默认不过滤 return list
disabledDataFun: (list) => {
return list.map(item => {
...item,
disabled: item.isDisabled === '1'
})
}, // 可对返回的字典数据配置禁用字段 list为某字典类型的数据 选传,默认不过滤 return list
formatterRequest: (query, dictType) => {
// ...此处无法举例 以包默认形式展示
if (!dictType) {
return { [query]: "" };
}
return { [query]: dictType };
}, // 格式化请求体,用于兼容接口需要的参数格式,默认dictType为空时 获取全部字典数据,接口需要获取多种字典数据时不同后端开发人员可能需要的格式不一样,因此此处可配置成后端开发人员需要的格式。
storage: localstorage, //数据缓存的位置 默认 localstorage 可选为 sessionstorage 兼容iframe嵌套项目
treeSetting: {
labelField: "areaName" //label字段名 默认值id
parentIdField: "parentId", //父节点唯一标识字段名 默认值 parentId
childrenField: "children", //子节点标识字段名 默认值 children
firstId: "0", // 根节点值 默认值 字符串 0
labelField: "label", //label字段名 默认值 label
labelArrField: "labelArr", //给对象新增的中文数组字段名 默认值 labelArr 字典包会将数组转化为树形结构数据 并每一项生成 labelArr字段,内容为【爷爷级/父级label,...,自己的label】
idArrField: "idArr", //给对象新增的id数组字段名 默认值 idArr 字典包会将数组转化为树形结构数据 并每一项生成 labelArr字段,内容为【爷爷级/父级id,...,自己的id】
levelField: "level", //给对象新增的层级字段名 值为层级
level: 0, // 给根目录配置的层级 配置根目录层级为 0 级
leafField: "leaf" //叶子节点标识字段名 值为 true或 false
} // 对树形数据的配置 选传 字典支持将数组结构转化为树形结构
}src下新建文件dict-config.ts,用于配置字典包相关配置。配置项如下
| 字段 | 类型 | 必传 | 说明 | 默认值 |
|---|---|---|---|---|
| getDictCodeApi | Promise | 是 | 请求字典接口 | — |
| version | String | 是 | 当前字典包版本号 必传 | — |
| localDictCodes | Object | 否 | 本地字典数据 | {} |
| versionKey | String | 否 | 在浏览器缓存的版本号键名 | vue3ElementDictVersion |
| dictDataKey | String | 否 | 在浏览器缓存的字典数据键名 | vue3ElementDictData |
| query | String | 否 | 请求字典接口的参数名 | dictType |
| format | Object | 否 | 配置字典值和显示 字段的配置项 需同时配置 不可只配一个 | {label: "label", value: "value", disabled: "disabled", type: "type", color: "color"} |
| formatterDictList | Function | 否 | data为请求字典接口后返回的data数据 格式化返回字典数据,此处return的为字典数据,用于兼容返回的数据结构与默认不一致问题, 选传 默认返回 data.dictData query为请求的字典类型的参数,用于部分接口不按要求,没返回 dictType: [{},{}] 数据结构的形式,此时可利用query自行拼凑成符合的数据格式 | (data) => {return data.dictData} |
| formatterDictVersion | Function | 否 | data为请求字典接口后返回的data数据 格式化返回版本号,用于兼容返回的数据结构与默认不一致问题 默认返回 data.version 获取到版本号后会 与字典包配置的版本号进行比对 | (data) => {return data.version} |
| filterDataFun | Function | 否 | 可对返回的字典数据进行过滤 list为某字典类型的数据 | (list) => {return list} |
| disabledDataFun | Function | 否 | 可对返回的字典数据配置禁用字段 item为某字典类型某项数据 | (item) => {return false} |
| formatterRequest | Function | 否 | 兼格式化请求体,用于兼容接口需要的参数格式,默认dictType为空时 获取全部字典数据,接口需要获取多种字典数据时不同后端开发人员可能需要的格式不一样,因此此处可配置成后端开发人员需要的格式 | (query, dictType) => {if(!dictType){return { [query]: "" }} return { [query]: dictType }} |
| storage | storage | 否 | 数据缓存的位置 默认 localstorage 可选为 sessionstorage 兼容 | localstorage |
| treeSetting | Object | 否 | 树形相关数据配置 | 继续阅读文档 |
| isGetAll | Boolean | 否 | 获取所有字典类型接口 无传值获取所有字典接口,如果无传与真实需要获取全部字典接口的入参不一致 可配置 formatterRequest | false |
| usuallyGetDictTypes | String | 否 | 经常用到的字典数据,一进项目就会对缓存字典中无此类型的字典数据进行请求,此配置项在iframe项目中能发挥更大作用,进页面就一次性将全部字典数据一个接口请求掉,避免同时请求太多字典接口 选传 默认空 多个字典以 英文逗号隔开 如 sex,personType | "" |
| usuallyGetDictTypesByApi | Boolean | 否 | 是否必从接口中获取。 | false |
isGetAll为true时,每次进入项目都将会通过接口获取所有字典数据。
isGetAll为false,且usuallyGetDictTypes无配置时,则不做任何处理。
isGetAll为false,且usuallyGetDictTypes有配置字典类型时(多个时使用英文逗号分隔),如果缓存中存在的字典类型则不做处理,不存在的则会统一前往请求一次性获取。总之配置在usuallyGetDictTypes的字典类型必然会存在缓存中。
isGetAll为false,usuallyGetDictTypes有配置字典类型时(多个时使用英文逗号分隔),且配置了usuallyGetDictTypesByApi为true时,则会统一前往请求一次性获取usuallyGetDictTypes配置的字典类型并与旧缓存合并存储在缓存中。
localDictCodes的格式及字典数据的的格式如下
export default {
SEX: [
{
value: "1",
label: "男"
},
{
value: "2",
label: "女"
},
{
value: "3",
label: "未知"
}
],
niceOrBad: [
{
"value": "0",
"label": "好"
}, {
"value": "1",
"label": "差"
}
],
area: [
{
"id": "110000",
"parentId": "0",
"label": "北京"
},
{
"id": "110100",
"parentId": "0",
"label": "北京市"
},
{
"id": "110101",
"parentId": "110100",
"areaName": "东城区"
},
{
"id": "110102",
"parentId": "110100",
"areaName": "西城区"
},
{
"id": "110105",
"parentId": "110100",
"areaName": "朝阳区"
}
]
}:::warning
localDictCodes本地配置的value及label 以及 树形结构的 label及id须与dict-setting中的一致
接口返回的字段的数据也同理
:::
| 字段 | 类型 | 必传 | 说明 | 默认值 |
|---|---|---|---|---|
| idField | String | 否 | 树形数据值的键名 | id |
| parentIdField | String | 否 | 父节点的键名 | parentId |
| childrenField | String | 否 | 生成的树形结构子节点的字段名 | children |
| firstId | String,Number | 否 | 根节点的值 | “0” |
| labelField | String | 否 | 显示的值的字段名 | label |
| labelArrField | String | 否 | 字典包会将数组转化为树形结构数据 并每一项生成 labelArr字段,内容为【爷爷级/父级label,...,自己的label】 | labelArr |
| idArrField | String | 否 | 字典包会将数组转化为树形结构数据 并每一项生成 labelArr字段,内容为【爷爷级/父级id,...,自己的id】 | idArr |
| levelField | String | 否 | 给对象新增的层级字段名 | level |
| level | Number | 否 | 配置根目录的层级 | 0 |
| leafField | String | 否 | 是否叶子节点的字段名 值为boolean | leaf |
import { createApp } from "vue";
import App from "./App.vue";
// 引入组件库
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import {getGlobalConfigApi} from "@/api/modules/common-api.ts"
import router from './router'
const app = createApp(App);
app.use(router)
app.use(ElementPlus)
// 引入图标库
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
// 引入字典包配置
import dictConfig from "./dict-config"
import vue3ElementDict from "vue3-element-dict";
getGlobalConfigApi().then(data => {
dictConfig.version = data.dictVersion
app.use(vue3ElementDict, dictConfig); //注册
app.mount("#app");
})至此已全部配置完成,就可以轻松使用了。
此包拥有组件及方法在此列出来
组件
el-select-dict 下拉组件
el-radio-dict 单选框组件
el-radio-button-dict 单选框按钮样式组件
el-checkbox-dict 复选框组件
el-checkbox-button-dict 复选框组件按钮样式
el-tabs-dict tabs栏组件
el-table-column-dict 表格列组件
el-cascader-dict 联级选项组件
el-tree-dict 树形控件组件
el-tree-select-dict 树形选择器组件
el-button--dict 按钮组件
el-check-tag-dict 标签栏组件
el-link-dict link组件
el-tag-dict 标签组件
el-text-dict text文字组件
过滤器:字典过滤方法 函数形式调用
getLabelByCodeFilter
getLabelByCodesFilter
getCodeByLabelFilter
getCodeByLabelsFilter
getTreeLabelByCodeFilter
getTreeLabelByCodesFilter
getTreeCodeByLabelFilter
getTreeCodeByLabelsFilter
方法
普通方法 函数
getDictConfig
getDictConfigByKey
字典相关 promise方法
getDictObjByDictTypes
getLabelByCode
getLabelByCodes
getCodeByLabel
getCodeByLabels
getTreeLabelByCode
getTreeLabelByCodes
getTreeCodeByLabel
getTreeCodeByLabels
日期格式化 函数
formatDate
isDate
脱敏相关 函数
mask
maskAddress
maskIdCard
maskName
maskPhone
desensitization
树形结构相关 函数
listToTree
getTreeItemByCode
getTreeItemByLabel
此处主要讲包的配置及准备工作,具体用法可前往vue3-element-dict官网查看使用文档,备用官网,如有问题可前往问题反馈表格进行记录, 也可关注微信公众号【爆米花小布】私信进行反馈
开发不易,如果对您有所帮助,可赞助作者,利于官网服务器运营。您的支持,是我继续努力的最大动力。
- 【优化】新增 getDictData 和 getDictDataByKey 两个获取字典数据方法
- 【修复】修复字典包全局配置 filterDataFun 和 disabledDataFun配置无效问题
vue3-element-dict发布