webpack-broswer-log
Based on webpack-hot-middleware and webpack-dev-middleware friendly log errors on your browser.
中文文档在最下面
Installing
npm i webpack-browser-log --save-dev;
Usage
First, add webpack-hot-middleware/client into the entry array.Such as
entry: index: 'webpack-hot-middleware/client?reload=true''./src/index.js' vendor: 'vue' 'vue-router' 'vuex'Next, add the following plugins to the plugins array:
plugins : //...Now, edit your dev-client.js
// build/dev-client.js const WebpackBrowserLog = ; // use webpack-browser-logconst merge = ; // use webpack-mergeconst webpackDev = ; // webpack dev configconst base = ; // webpack base configconst webpackConfig = ; // merge base and dev webpackConfig; // magic$ node build/dev-client.jsOpen your browser on http://localhost:3000. Let's coding

Config
Because of based on webpack-dev-middleware and webpack-hot-middleware. You can read their doc directly.Enjoy yourself
webpackConfig port : 3000 // default errorsPluginOptions: // default // https://www.npmjs.com/package/friendly-errors-webpack-plugin#options devMiddleware : // default publicPath: webpackConfigoutputpublicPath quiet: true hotMiddleware : // default {} { } // default { // here you can get app express // example app; };Contributing
1.Fork it!
2.Create your feature branch: git checkout -b my-new-feature
3.Commit your changes: git commit -am 'Add some feature'
4.Push to the branch: git push origin my-new-feature
5.Submit a pull request :D
基于
webpack-hot-middleware和webpack-dev-middleware,可以将你的错误友好的提示在浏览器上,无需切换命令行查看错误或者看浏览器的console面板
安装
npm i webpack-browser-log --save-dev;
如何使用
首先, 把你的entry改成如下形式,每个页面入口都需要写成数组并且在最前面加webpack-hot-middleware/client?reload=true
entry: index: 'webpack-hot-middleware/client?reload=true''./src/index.js' vendor: 'vue' 'vue-router' 'vuex'接着, 在你的plugin里加入2个插件
plugins : //...完了以后,新建一个dev-client.js,复制如下代码
// build/dev-client.js const WebpackBrowserLog = ; // 引入webpack-browser-logconst merge = ; // 引入webpack-mergeconst webpackDev = ; // 引入你webpack.dev的配置const base = ; // 引入你webpack base的配置const webpackConfig = ; // 合并两配置 webpackConfig; // 默认只需要传入需要启动的webpack配置就OK了 最后,运行这个文件
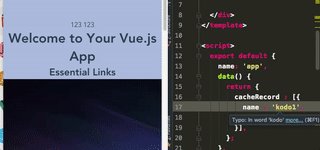
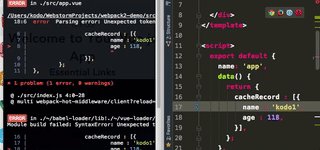
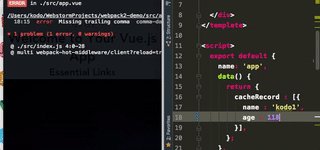
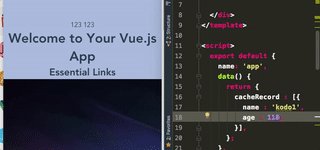
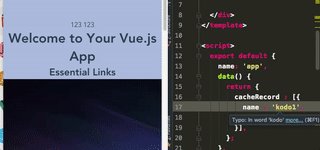
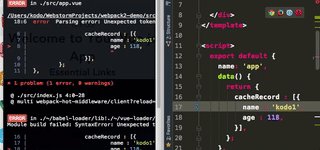
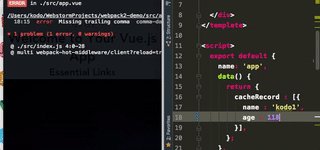
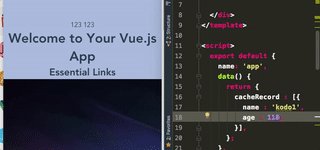
$ node build/dev-client.js打开你的浏览器,http://localhost:3000. 把你的代码故意改错试试,在浏览器上就会提示错误了
此处有gif,没看见等一会

配置选项
由于使用了webpack-dev-middleware 和 webpack-hot-middleware. 所以你可以直接阅读他们的文档,然后按照如下修改
webpackConfig port : 3000 // 修改启动端口,默认3000 errorsPluginOptions: // default // https://www.npmjs.com/package/friendly-errors-webpack-plugin#options devMiddleware : // 默认配置了publicPath和quiet,你可以覆盖它 publicPath: webpackConfigoutputpublicPath quiet: true hotMiddleware : // 默认配置了log,你可以覆盖它 {} { } // 默认为空,这个是成功启动后的回调 // 目前只有这4个字段是你可配置的,在下觉得已经足够了 // new WebpackBrowserLog(webpackConfig); 最爽的就是直接这样 { // 注册别的中间件 app; };

