Framework for developing 3D web apps
Contributors welcome! :P How to start contributing
Development chat - opens in discord app. Ask for help here;)
Support the project - [Donate] buy developers a ☕
$ npm install --save whsShowcases
You can find lots of examples at showcases.






Why?
-
🤔 Because making of even a basic Three.js application requires at least ~20 lines of code (see this tutorial)
-
Three.js: you will need to setup: scene, renderer, camera, make an
animate()function before making the actual app. -
Whitestorm.js: There are modules that helps you easily setup them:
const app =// attach to DOM// creates THREE.Scene instance// creates PerspectiveCamera instance// creates WebGLRenderer instance;appstart; // run animation
-
-
💣 Adding physics is hard.
-
Three.js: To make your app run with physics you need to make a second world with same 3d objects and apply their transform (position & rotation) to your rendered scene objects (
THREE.Scenefor example) in every frame. -
Whitestorm.js: Can be done with modules in a few lines:
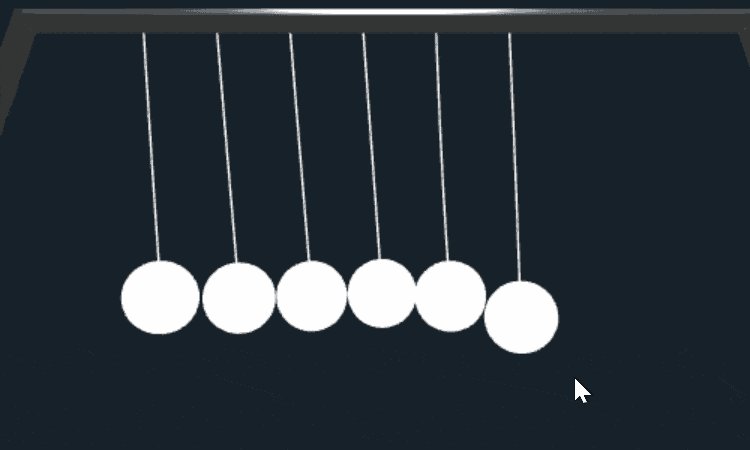
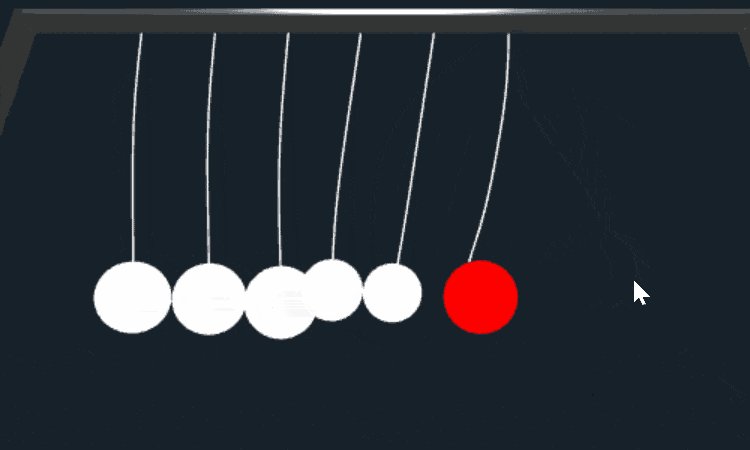
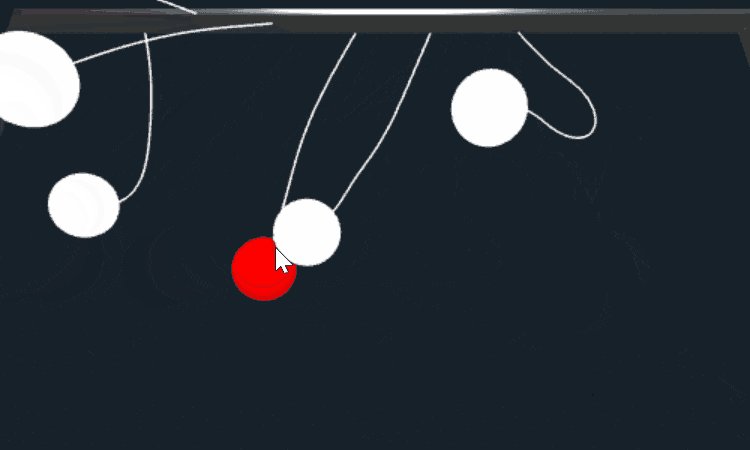
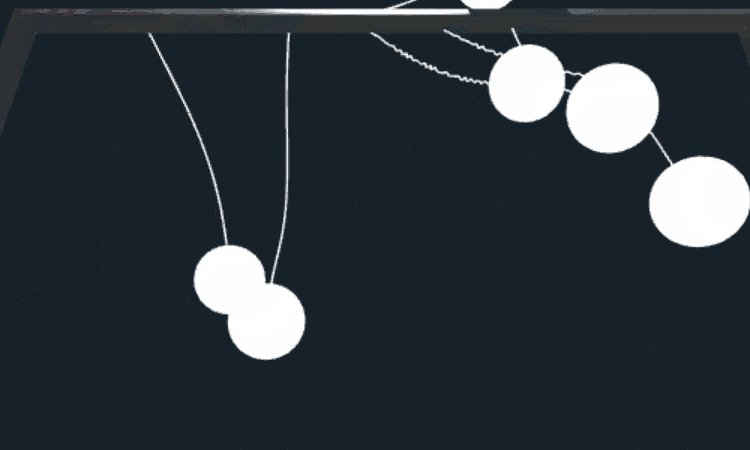
const app =// Other modules...;const sphere =geometry:radius: 3modules:mass: 10material: color: 0xff0000 // red material;appstart; // run animationUse physics-module-ammonext as your physics module.
Try with physics on Codepen:
-
-
🔌 Components & plugins
-
Three.js: You can create meshes with geometry and material.
-
Whitestorm.js: You can create components with advanced custom functionality.
MeshComponent{return3 5color: 0xffffff}{ // Additional functionthisposition;} -
See Component system in interactive 3D of web article for more info.
-
Download
CDN
Proudly hosted by cdnjs
Features
- 💎 Simple in usage
- 🚀 Speeds up 3D scene prototyping
- 🔌 Component based scene graph
- 💣 Simple integration of any high performance physics even with
Worker(Multithreading) - 💫 Automatization of rendering
- 🆕 ES2015+ based
- 🔷 Extension system (modules)
- 📦 Webpack friendly
- ✔️ Integrated Three.js rendering engine
- 💞 Work with Whitestorm.js and Three.js at the same time
WEBPACK
Use whitestorm-app-boilerplate
Documentation
Documentation for beta is currently in progress. Contact developers in discord chat
Basic application
Try on Codepen:
const app = // attach to DOM // creates THREE.Scene instance position: 0 0 -10 // creates PerspectiveCamera instance // creates WebGLRenderer instance // orbit controls; const sphere = // Create sphere comonent. geometry: radius: 3 material: color: 0xffffff // White color. position: 0 1 0 // x: 0, y: 1, z: 0; sphere;console; // Logs THREE.Mesh of this component appstart; // run animationReact integration
You can easily integrate Whitestorm.js with React using react-whs tool!
$ npm install react react-whs --saveTry with React on Codepen:
Example:
;; { return <App modules= position: z: 20 > <Sphere geometry=3 32 32 material=color: 0xffffff key="1" /> </App> }Modules
Devtools
| Name | Status | Description |
|---|---|---|
| whs-module-statsjs |  |
WhitestormJS module for JavaScript Performance Monitor ⚡⌛ |
| whs-module-dat.gui |  |
User Interface for runtime editing properties 🔑🛠🔩 |
Physics
| Name | Status | Description |
|---|---|---|
| physics-module-ammonext |  |
Physics module based on Ammo.js |
Audio
| Name | Status | Description |
|---|---|---|
| whs-module-audio | WIP | Audio module for 3D positional sound 🔉 |
Integrations
| Name | Status | Description |
|---|---|---|
| react-whs |  |
Integration with ReactJS |
Backers
Support us with a monthly donation and help us continue framework development🎉 and adding new features💡🎁.
Sponsors
Become a sponsor and get your logo on on our README on Github with a link to your website🔭.









