
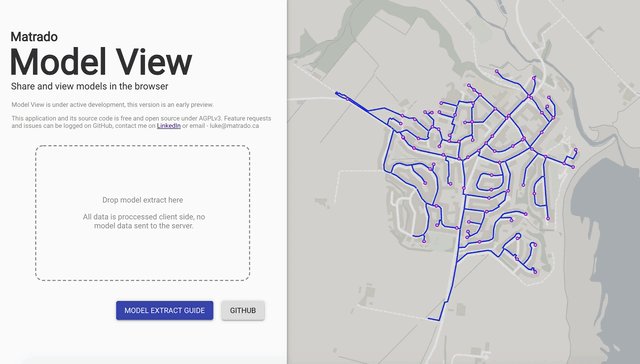
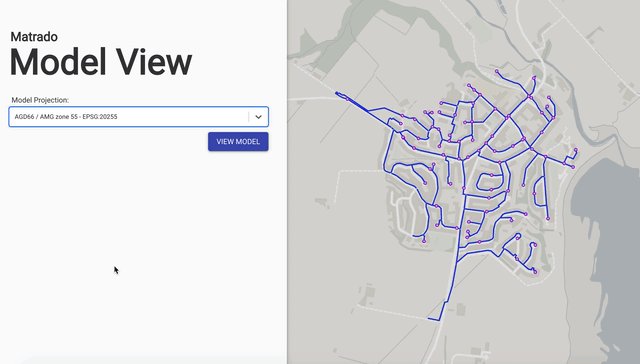
Model View
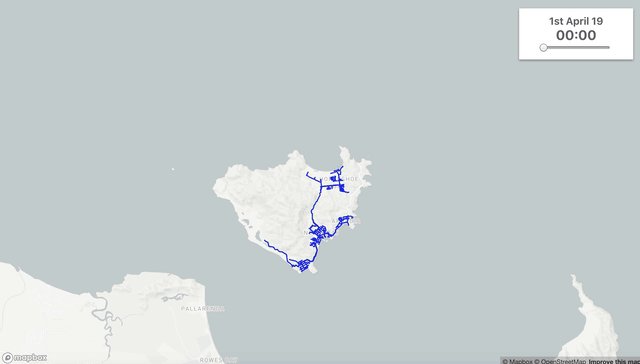
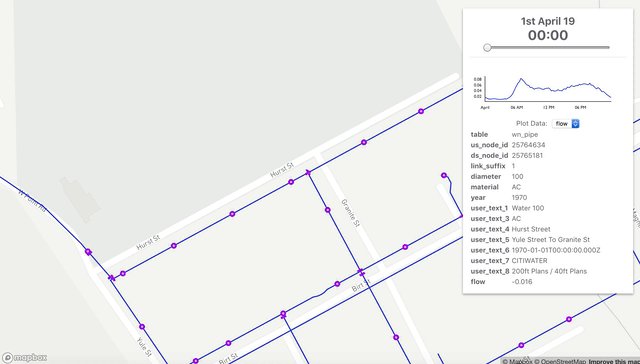
Display EPANET models directly in the browser. No data leaves your computer; all data rendered and processed locally.
This app is being powered by epanet-js.
Future Enhancements
Model View is under active development; this version is an early preview.
- Add more support for object types, e.g. Reservoirs, Fixed Heads, Nodes
- Mobile-friendly UI
- Flow direction on pipes
- Clean up of the codebase
Please feel free to submit feature requests or bugs to GitHub.
Running App Locally
This project was created with create-react-app and uses Typescript. To run a local copy fork the repo and in the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.