This Docusaurus plugin injects Webpack configurations to include into Docusaurus pages interactive C4 Model diagrams created with Keadex Mina through the Mina React component.
yarn add @keadex/docusaurus-plugin-mina # or npm install @keadex/docusaurus-plugin-mina
yarn add @keadex/mina-react # or npm install @keadex/mina-reactdocusaurus.config.js
const config = {
// your Docusaurus config
plugins: ['@keadex/docusaurus-plugin-mina']
}
export default configmy-mina-diagram.mdx
---
sidebar_position: 1
---
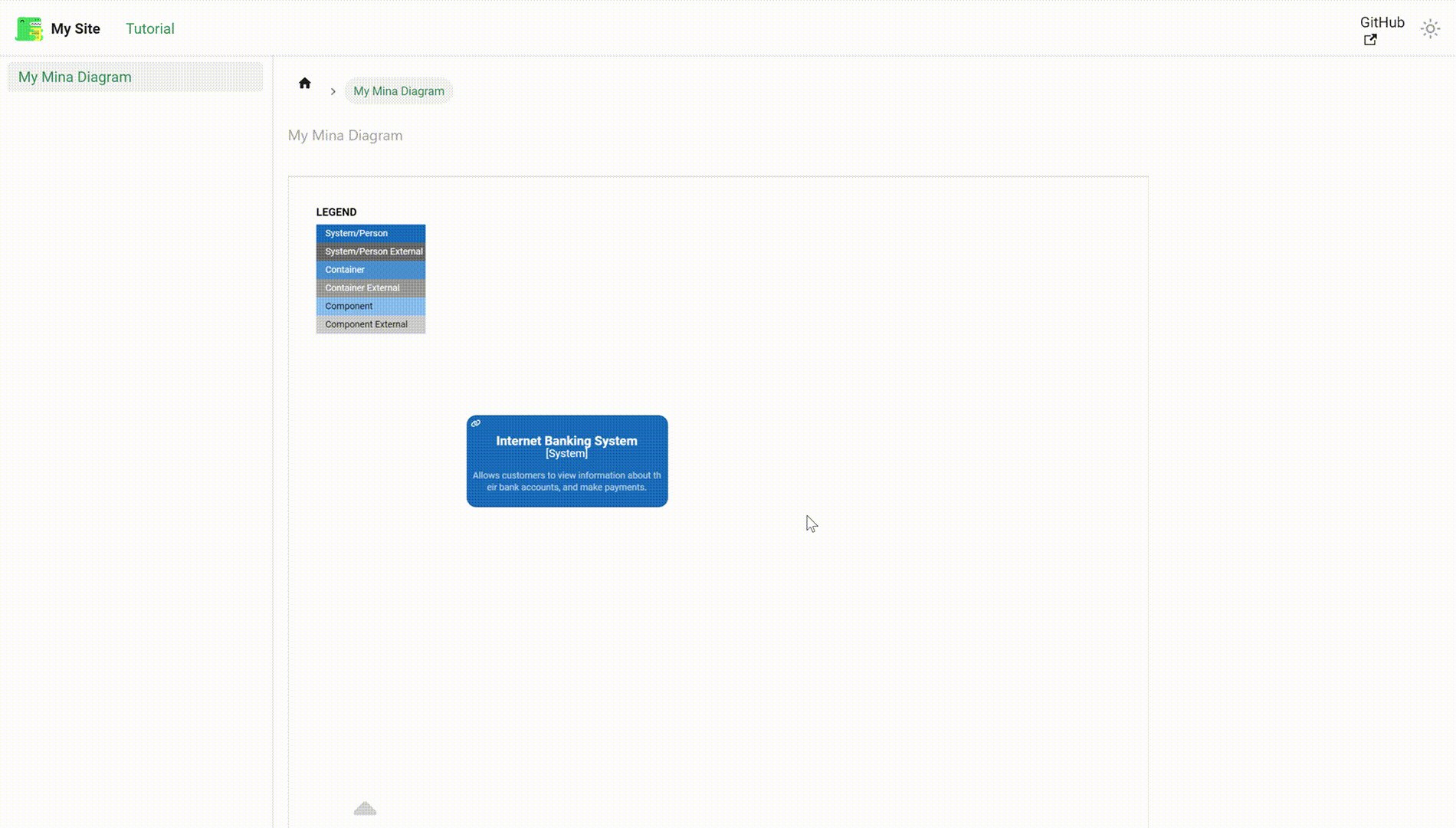
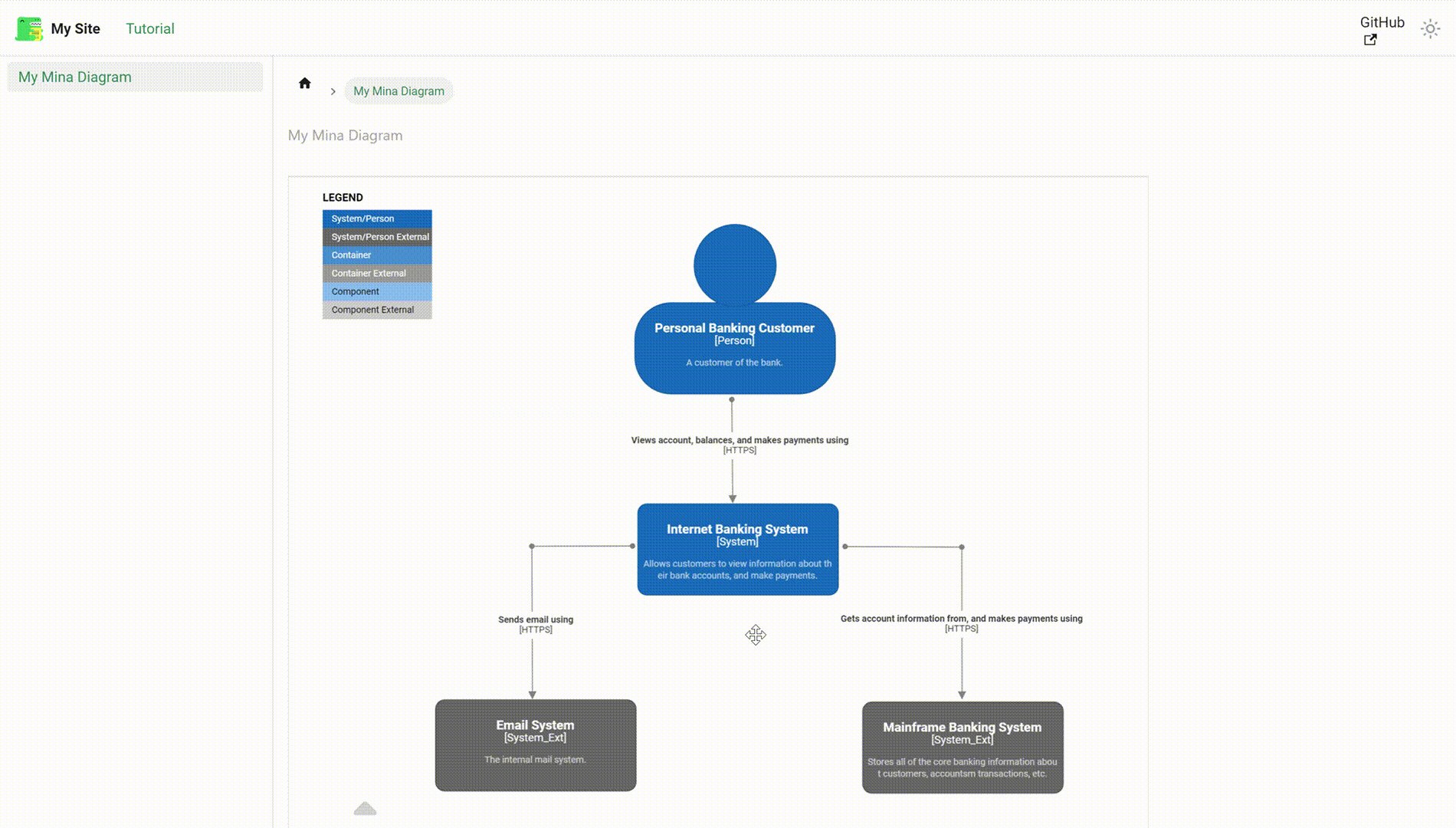
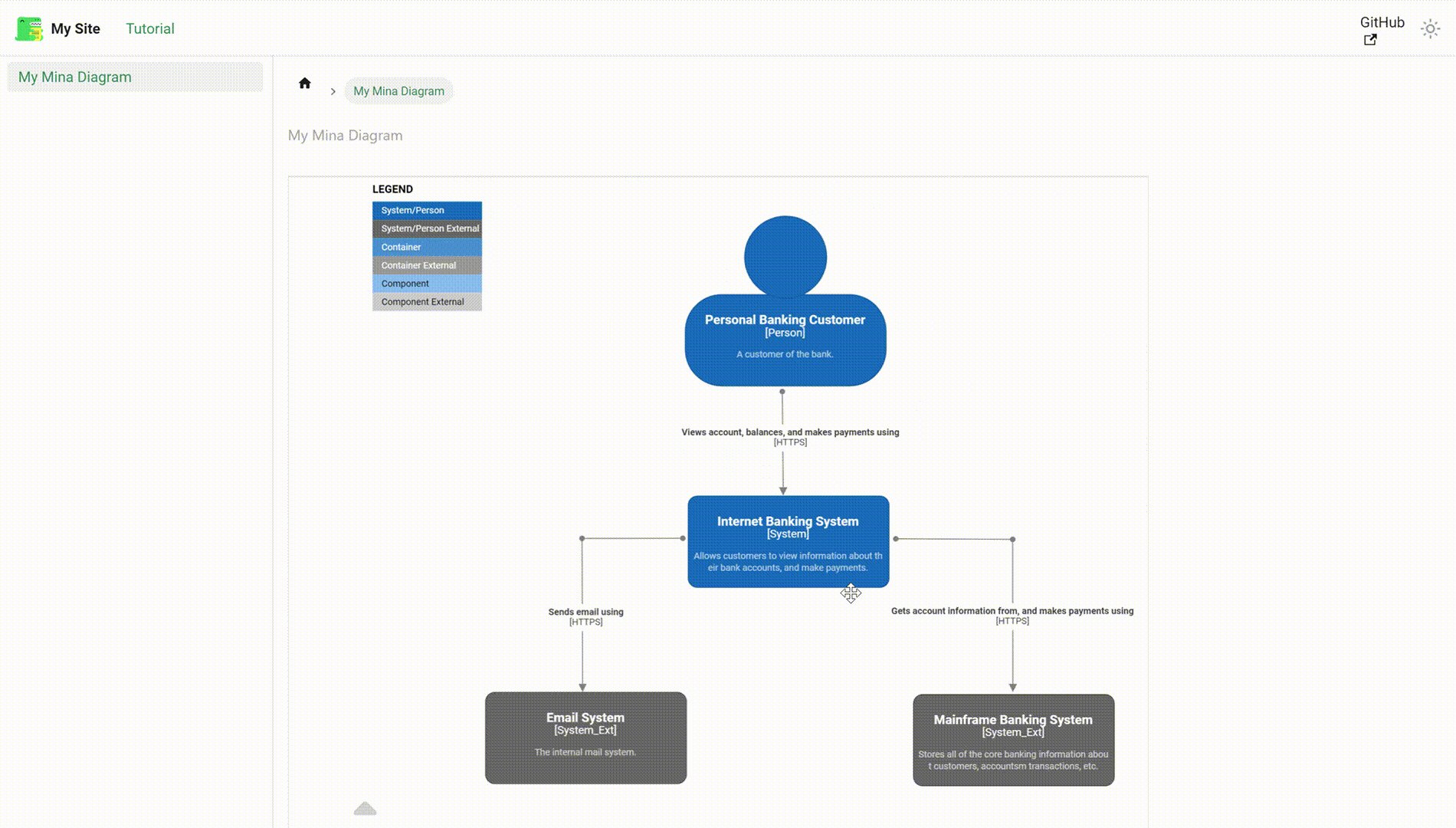
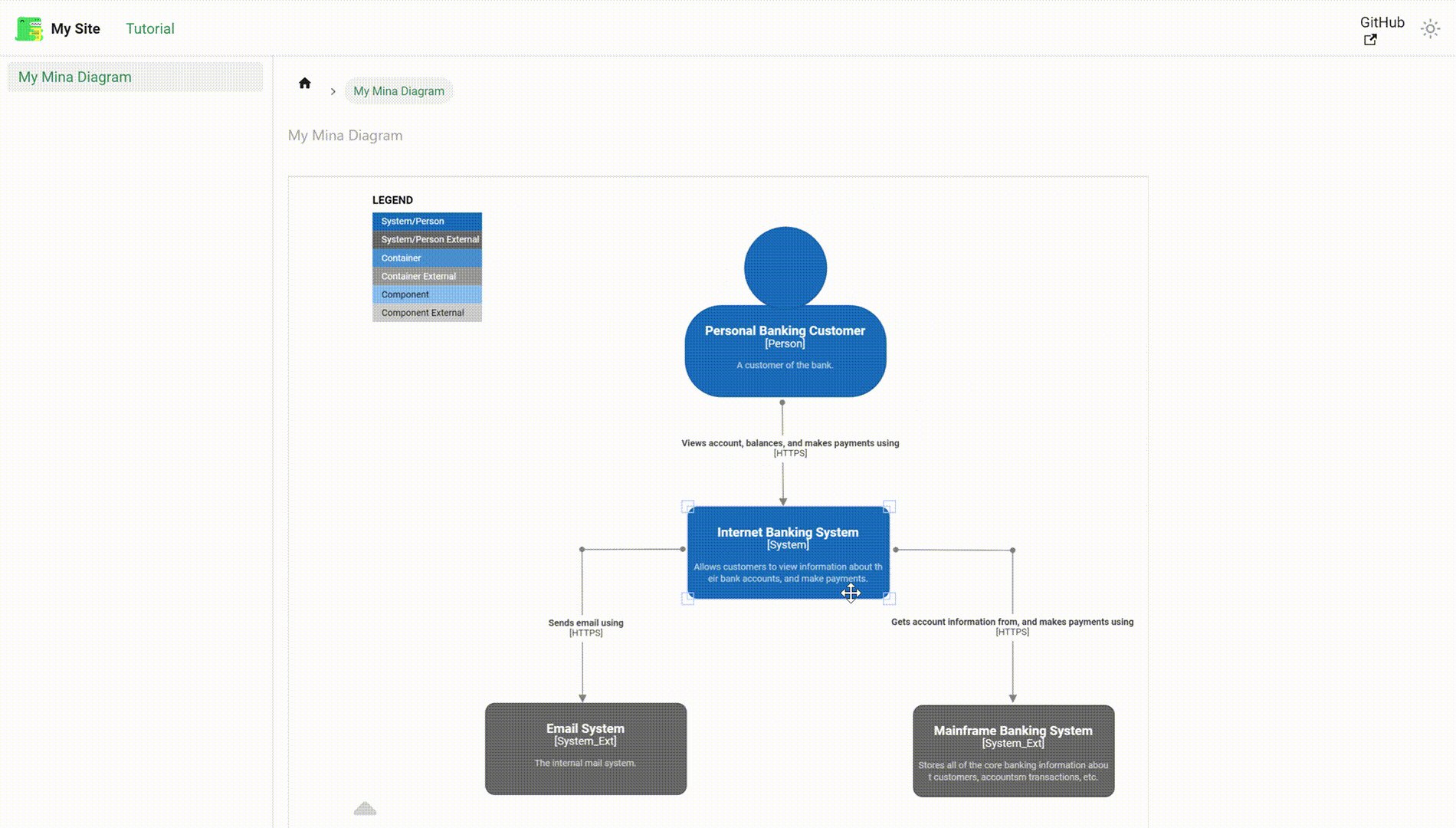
# My Mina Diagram
import MinaReact from '@keadex/mina-react'
<div style={{height: '50rem'}}>
<MinaReact
projectRootUrl="https://raw.githubusercontent.com/keadex/keadex/main/examples/mina-react-example/demo_mina_project/Mina%20Demo"
diagramUrl="https://raw.githubusercontent.com/keadex/keadex/main/examples/mina-react-example/demo_mina_project/Mina%20Demo/diagrams/system-context/demo-diagram"
/>
</div>