Welcome to the yFiles Layout Algorithms for React Flow module, a powerful and versatile layout add-on for React Flow based on the yFiles library.
yFiles Layout Algorithms for React Flow is a comprehensive npm module designed to seamlessly integrate the powerful layout capabilities of yFiles for HTML into React Flow.
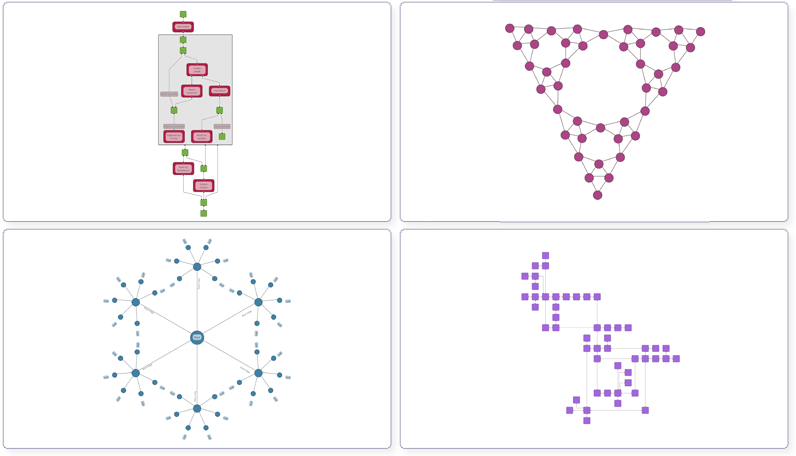
With yFiles Layout Algorithms for React Flow, developers can utilize the advanced graph layout algorithms and customization options provided by yFiles for HTML within their React Flow projects, enabling precise control over the arrangement and appearance of nodes and edges.
To use the module, yFiles for HTML is required. You can evaluate yFiles for 60 days free of charge on my.yworks.com. See Licensing for more information on this topic.
You can learn how to work with the yFiles npm module in our Developer’s Guide. A convenient way of getting access to yFiles is to use the yFiles Dev Suite.
-
Installation
In addition to yFiles, the module requires React to be installed in your project. If you want to start your project from scratch, we recommend using vite:
npm create vite@latest my-yfiles-layout-app -- --template react-ts
Install the ReactFlow:
npm install reactflow
Add the yFiles dependency:
npm install <yFiles package path>/lib-dev/yfiles-26.0.0+dev.tgz
Sample
The resulting package.json dependencies should resemble the following:package.jsondependenciesdependencies: { "react": "^18.2.0", "react-dom": "^18.2.0", "reactflow": "^11.11.0", "yfiles": "./lib-dev/yfiles-26.0.0.tgz" }
Install the module via npm by running the following command in your project directory:
npm install @yworks/yfiles-layout-reactflow
-
License:
Be sure to invoke
registerLicensefunction before using the module. When evaluating yFiles, the license JSON file is found in thelib/folder of the yFiles for HTML evaluation package. For licensed users, the license data is provided separately.<summary>License registration</summary> Import or paste your license data and register the license, e.g. in `App.tsx`: ```js import yFilesLicense from './license.json' registerLicense(yFilesLicense) ``` -
Usage
Utilize the
useLayout-hook in your React Flow application. First invokeregisterLicensesomewhere in your application.// App.tsx import { registerLicense } from '@yworks/yfiles-layout-reactflow' import yFilesLicense from './license.json' function App() { registerLicense(yFilesLicense) return <Flow></Flow> } export default App
Then create a custom flow with a layout button.
// Flow.tsx import { useCallback } from 'react' import ReactFlow, { addEdge, Connection, EdgeProps, NodeProps, Panel, ReactFlowProvider, useEdgesState, useNodesState } from 'reactflow' import 'reactflow/dist/style.css' import { MultiHandleNode, PolylineEdge, useLayout } from '@yworks/yfiles-layout-reactflow' import initialNodes from './nodes.json' import initialEdges from './edges.json' // use the node and edge types that can process the layout result // including multiple handles and bends in edges const edgeTypes = { default: PolylineEdge } const nodeTypes = { default: MultiHandleNode } function LayoutFlow() { const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes); const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges); const onConnect = useCallback( (connection:Connection) => setEdges((eds) => addEdge(connection, eds)), [setEdges] ) // use the layout-hook to configure the layout algorithm const { runLayout } = useLayout() return ( <ReactFlow nodes={nodes} edges={edges} onNodesChange={onNodesChange} onEdgesChange={onEdgesChange} onConnect={onConnect} nodeTypes={nodeTypes} edgeTypes={edgeTypes} > <Panel position="top-left"> <button onClick={() => runLayout('HierarchicLayout')}>Run Layout</button> </Panel> </ReactFlow> ); } export default function Flow() { return ( <ReactFlowProvider> <LayoutFlow /> </ReactFlowProvider> ) }
Note that in order to effectively visualize the outcome of the layout algorithm, it is essential to use Node and Edge types that are capable of accommodating multiple handles and polyline paths.
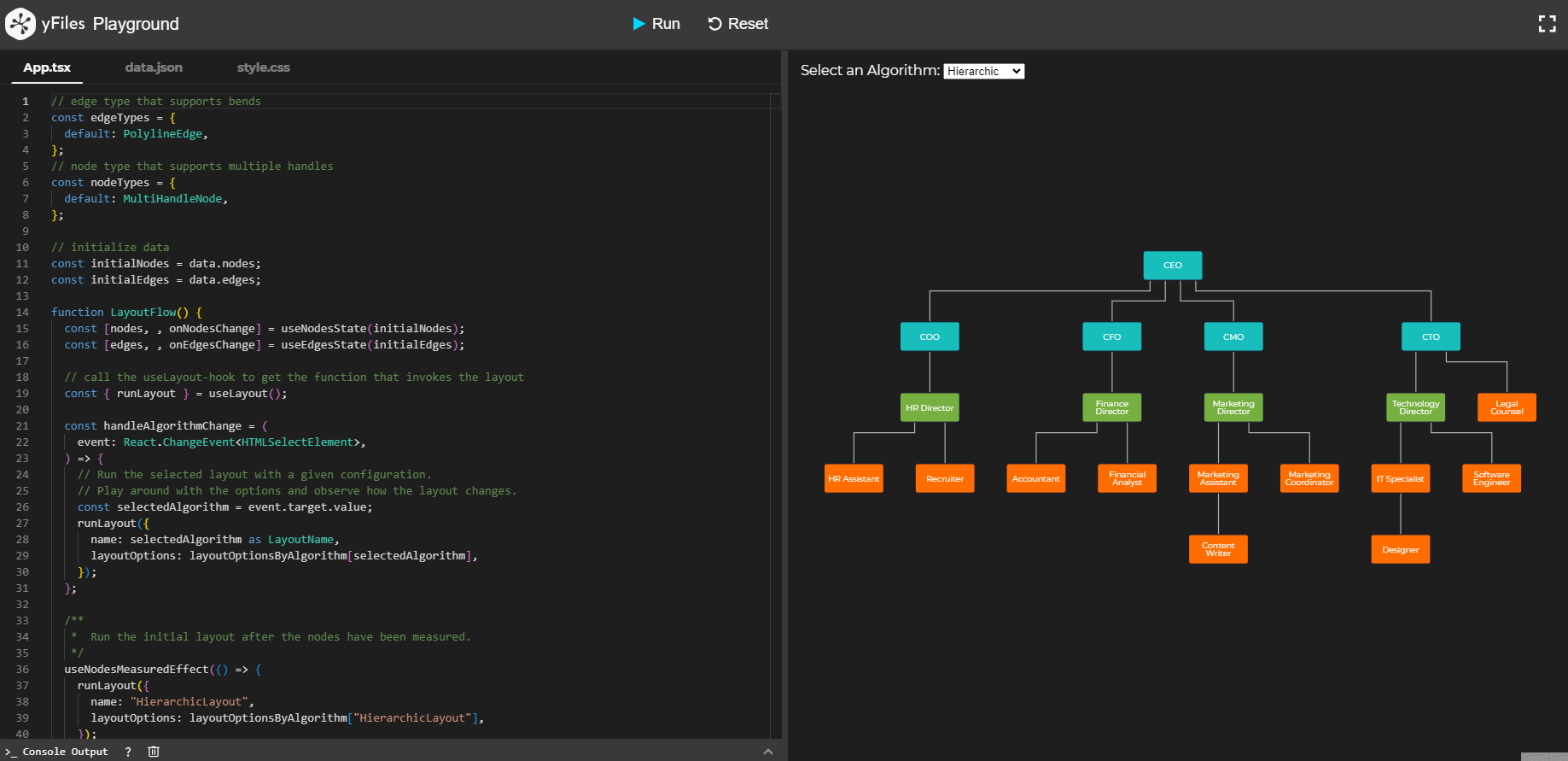
Try the yFiles Layout Algorithms for React Flow directly in your browser with our playground.
All owners of a valid software license for yFiles for HTML are allowed to use these sources as the basis for their own yFiles for HTML powered applications.
Use of such programs is governed by the rights and conditions as set out in the yFiles for HTML license agreement.
You can evaluate yFiles for 60 days free of charge on my.yworks.com.
For more information, see the LICENSE file.
For detailed instructions on how to use and configure the layout module, please refer to the comprehensive documentation provided.
For further information about yFiles for HTML and our company, please visit yWorks.com.
If you are working on a specific use case (e.g., organization chart, supply chain, company ownsership diagram) and require an easy-to-use React component, please take a look at the available React components powered by yFiles!
For support or feedback, please reach out to our support team or open an issue on GitHub. Happy diagramming!