Chart.js Bezier Curve Utility
Motivation
Sometimes you may need to calculate the value of Y for a given X value. Chart.js uses Bezier curve under the hood to create its smooth curves. Each point you give Chart.js, it gets the control points needed to create the curve. On account of getting the control points that Chart.js calculates, we just call its internal function to retrieve the control point that Chart.js already calculates.
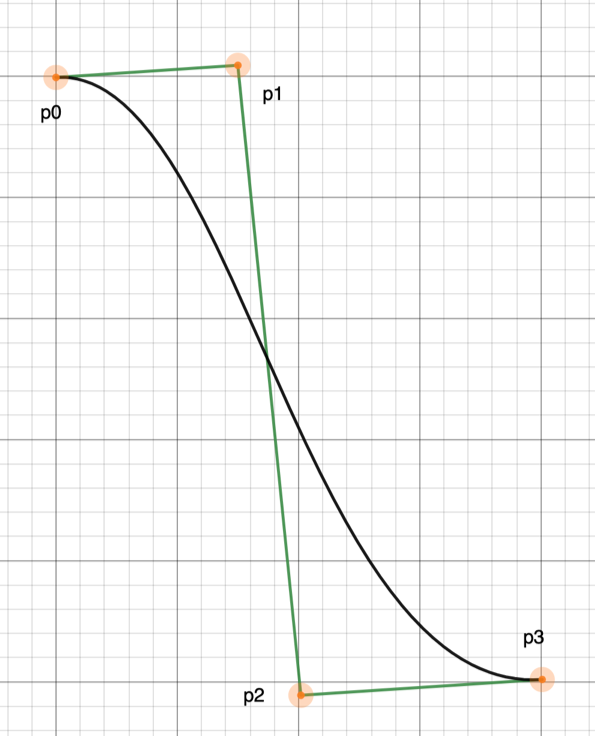
Why do we need to know the control points? To calculate the cubic bezier curve we need 4 points, point p0, p1, p2 and p3.
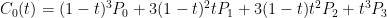
The formula to calculate the bezier is:
Install
To install run the command:
npm i chartjs-bezier-curve-utilityUsage
const data = [...] // [{ x0, y0 }, { x1, y1 }, { xn, yn } ...];
const xPost = 10; // X value
const tension = 0.5; // https://www.chartjs.org/docs/3.9.1/charts/line.html#dataset-properties
const y = findYPositionAtX({ data, xPos, tension }); // Y value at X