Google-style Gauge Chart with D3

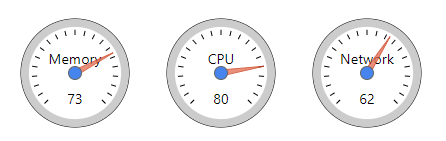
A re-creation of Google Charts's Gauge chart using D3. Only the basics are included: a label and a value.
Installation
- Include D3:
<script src="https://d3js.org/d3.v5.min.js"></script> - Include JS:
<script src="https://unpkg.com/d3-gauge-chart"></script> - Include CSS:
<link rel="stylesheet" href="https://unpkg.com/d3-gauge-chart/d3-gauge-chart.css">
Usage
-
Create a new SVG element in your HTML. Make sure it has an
id,width, andheight. For best results, make it square. -
Call the function:
gaugeChart({
el: '#chart',
label: 'Memory',
value: 73,
min: 0, // optional
max: 100, // optional
});