react-dev-memo

Don't let your pure component no pure.
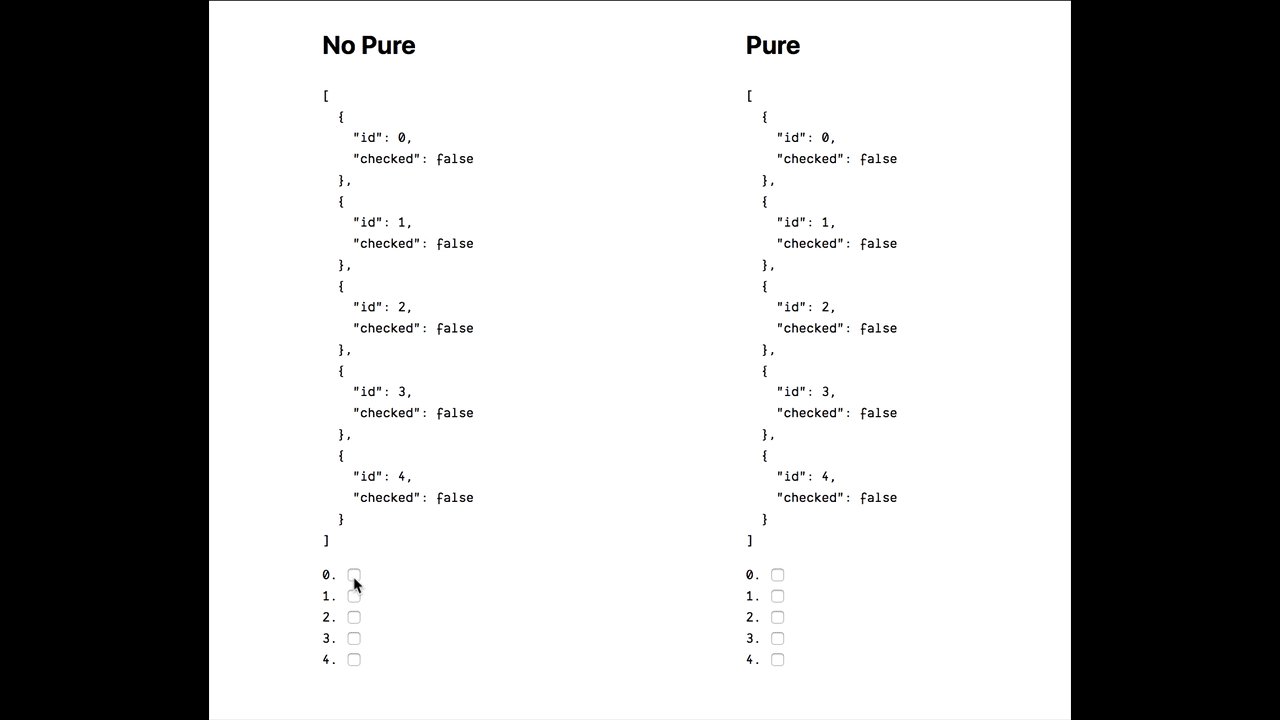
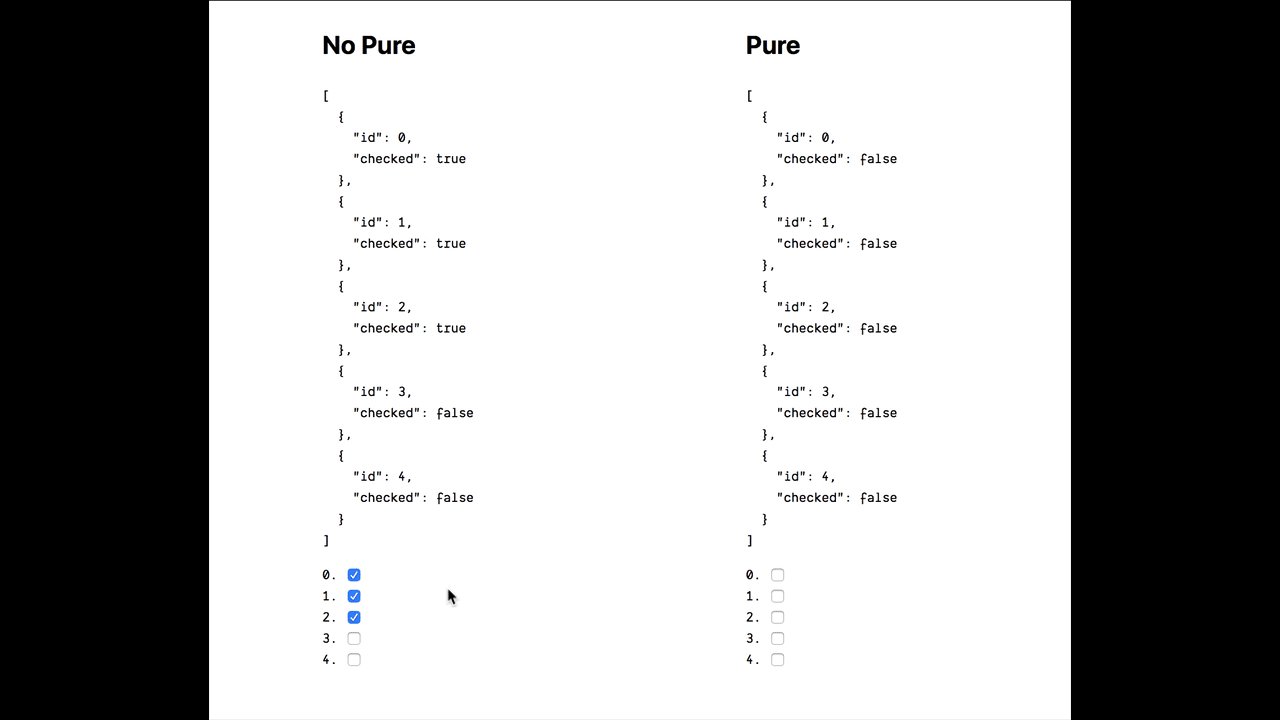
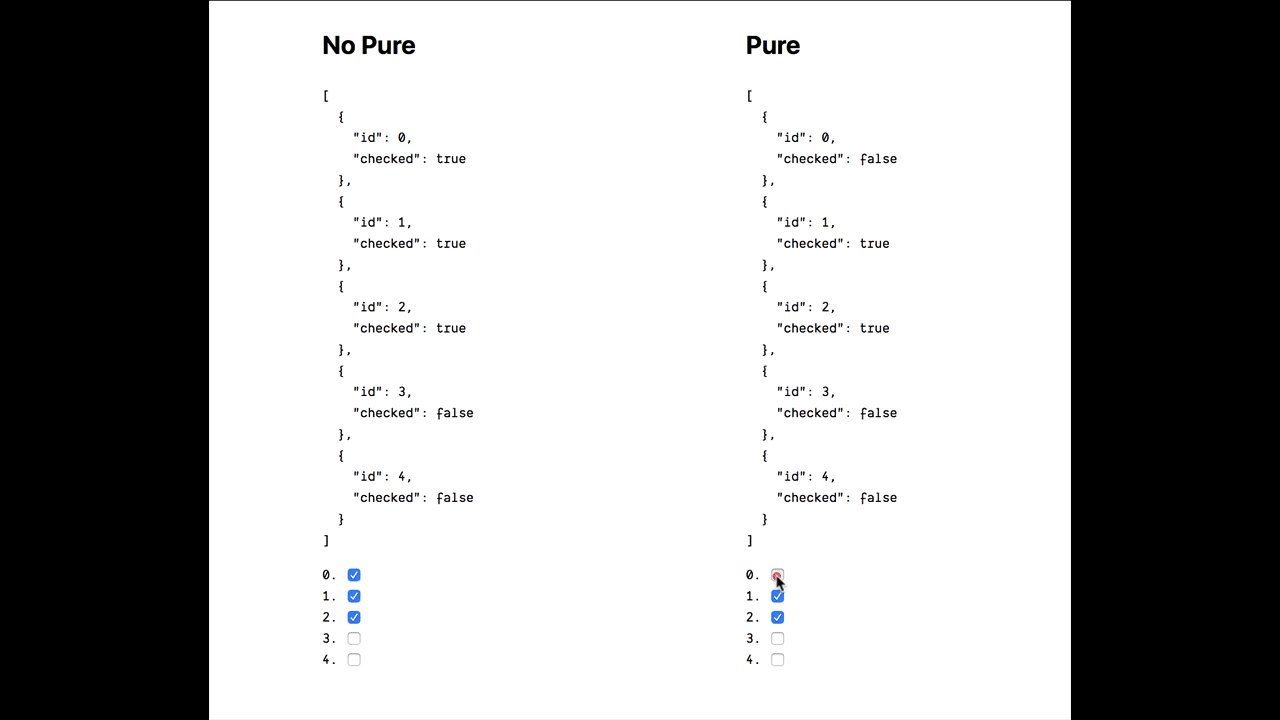
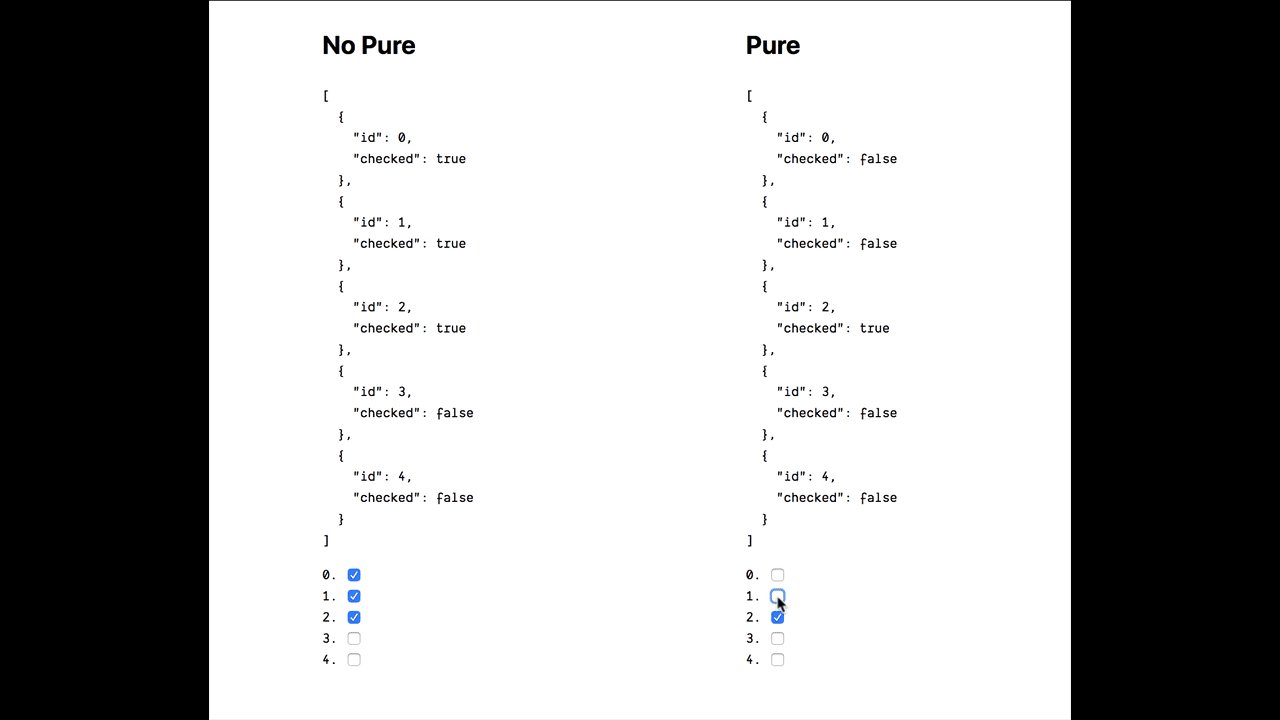
Live Demo
Screen

Story
In these recent days, React team released a new devtool version it's awesome and more efficiently but loss highlight update 😢. When we're developing a pure component and the one important thing is how to make sure our component is really pure. So that is why react-dev-memo is created.
Installation
yarn add react-dev-memoInstalls without --dev because it's able to work on production.
Usage
import React from 'react'+ import devMemo from 'react-dev-memo' - const PureComponent = ({ name, age }) => <div />+ const PureComponent = ({ name, age, ...props }) => <div {...props} /> - export default React.memo(PureComponent, (prevProps, nextProps) => prevProps.name === nextProps.name && prevProps.age === nextProps.age)+ export default devMemo(PureComponent, ['name', 'age'])Injected style props
And the highlighted styles inject style props into your component:
import devMemo from 'react-dev-memo' - const PureComponent = () => <div />+ const PureComponent = props => <div {...props} /> export default devMemo(PureComponent)Options




