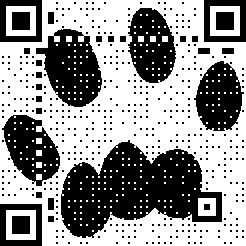
react-halftone-qrcode
A React component to generate Halftone QRCode with image. Inspired by Lachlan Arthur
Installation
react-halftone-qrcodeUsage
;;; ReactDOM;Available Props
| prop | type | default value |
|---|---|---|
text |
string |
https://github.com/fangj/react-halftone-qrcode |
src |
string |
|
colorLight |
string (CSS color) |
"#FFFFFF" |
colorDark |
string (CSS color) |
"#000000" |
size |
number |
246 |