react-native-easy-downloader
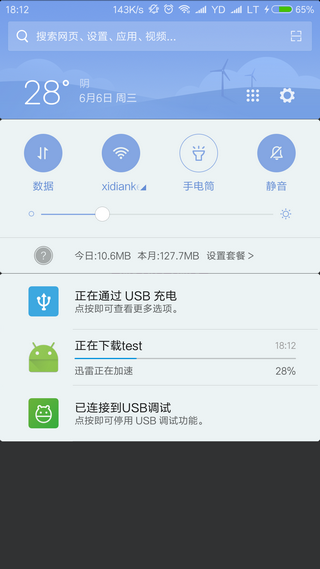
A downloadManager for react-native to use system downloadManager(Show download progress in notifications) and install apk files on android.
Support multitasking and each task will have its own promise(callback).


Add it to your project
$ npm install react-native-easy-downloader --save
Then you can try linking the project automatically:
$ react-native link react-native-easy-downloader
or do it manually as described below:
Android
- in
android/settings.gradle
...
include ':react-native-easy-downloader'
project(':react-native-easy-downloader').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-easy-downloader/android')
- in
android/app/build.gradleadd:
dependencies {
...
compile project(':react-native-easy-downloader')
}
- and finally, in
android/src/main/java/com/{YOUR_APP_NAME}/MainApplication.javaadd:
//... // <--- This! //... @Overrideprotected List<ReactPackage> { return Arrays.<ReactPackage>;}Permissions
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
API
Constants
The following constants are available on the RNFS export:
DirDownload(String) The absolute path to the system download directoryDirExternalStorage(String) The absolute path to the external storage, shared directory
download(options: object): Promise<path"">
options = {
url: string; // Reqired. URL to download file from
title: string; // Optional. The download title, will show in the notifications
description: string; // Optional. The download description
savePath: string; // Optional. Default the caches directory
isAutoInstall: boolean; // Optional. Default false. Whether install apk files after download finished (apk files only)
};
installApk(path: string): Promise
path: The path of apk file
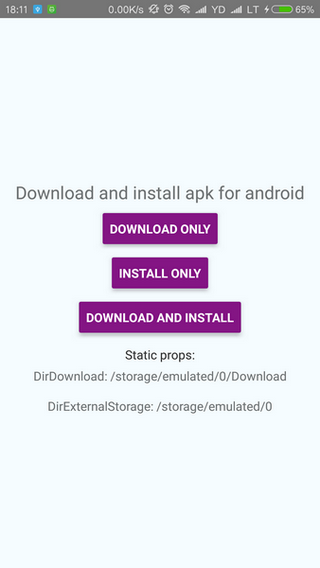
Examples
Simple
; const testUrl = 'http://img.rulili.com/xuanpin/software/1806/qhz_v2.0.5_20180606_update.apk'; // Within your render function<View> <Button onPress= { RNDM } title="Download only" color="#841584" /> <Button onPress= { RNDM } title="Install only" color="#841584" /> <Button onPress= { RNDM } title="Download and install" color="#841584" /> <Text>Props:</Text> <Text>DirDownload: RNDMDirDownload</Text> <Text>DirExternalStorage: RNDMDirExternalStorage</Text></View> License
License is MIT