English | 简体中文
react-native-textarea
React Native textarea component
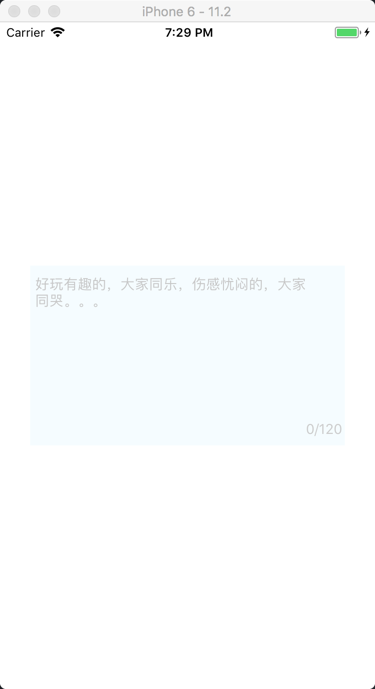
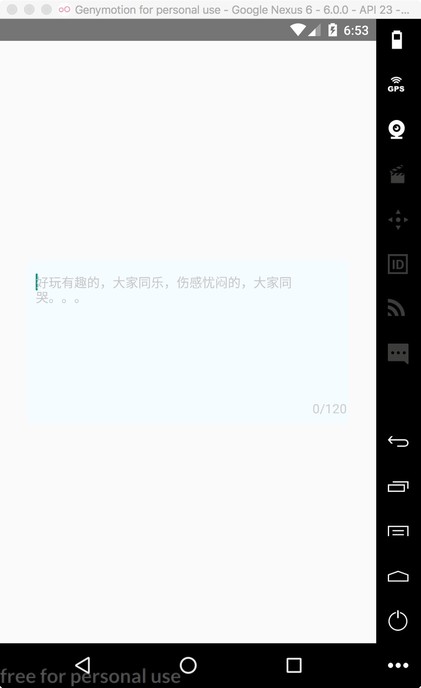
Example


Installation
- Install package via npm:
$ npm install --save react-native-textarea- Include the library in your code:
;- Use the component:
...<View style=stylescontainer> <Textarea containerStyle=stylestextareaContainer style=stylestextarea onChangeText=thisonChange defaultValue=thisstatetext maxLength=120 placeholder='好玩有趣的,大家同乐,伤感忧闷的,大家同哭。。。' placeholderTextColor='#c7c7c7' underlineColorAndroid='transparent' /></View>... const styles = StyleSheet;API
Textarea
| Properties | Descrition | Type | Default |
|---|---|---|---|
| maxLength | limits the maximum number of characters that can be entered | number | 0 |
| containerStyle | custom style | Object | - |
More available
TextareaAPI can be found at react-native TextInput


