React SERP Preview
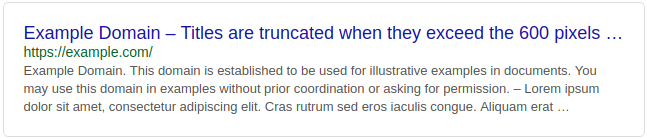
Visualise how your website will appear in the Google search results.
- Same look as Google search results
- Titles are truncated at 600 pixels (by default)
- Description is truncated around 300 characters
Installation
yarn add react-serp-previewUsage
import SerpPreview from 'react-serp-preview';
...
<SerpPreview
title="Example Domain"
metaDescription={`Example Domain. This domain is established to be used for
illustrative examples in documents. You may use this domain in examples
without prior coordination or asking for permission.`}
url="https://example.com/"
/>| Prop | Type | Description |
|---|---|---|
title |
string |
(required) Website title |
metaDescription |
string |
(required) Website description |
url |
string |
(required) Website URL |
width |
number |
(default: 600) Width of the preview |