Sketch UI Generator
Generates a Interactable HTML website with your Sketch file.
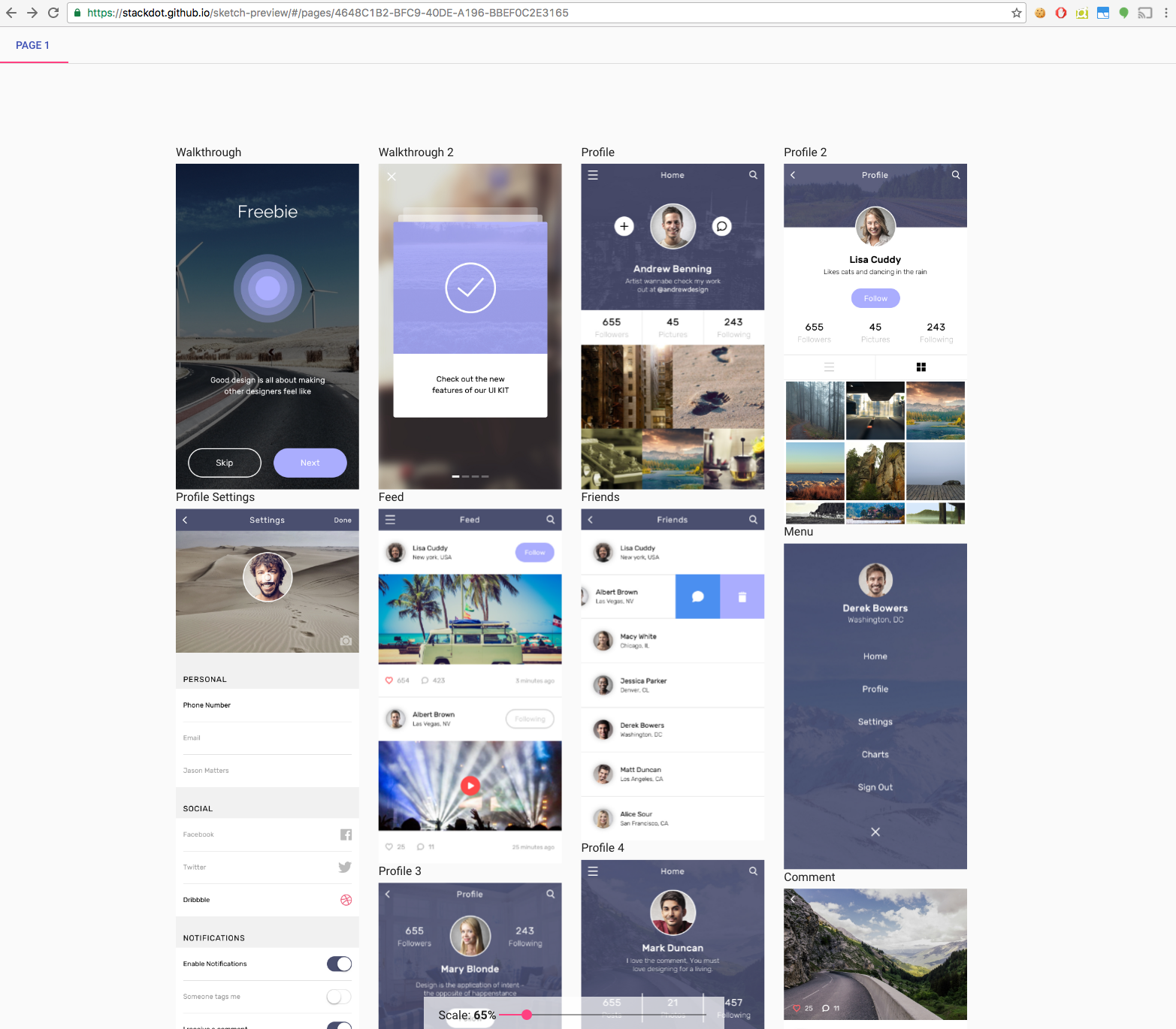
Generated in Browser:

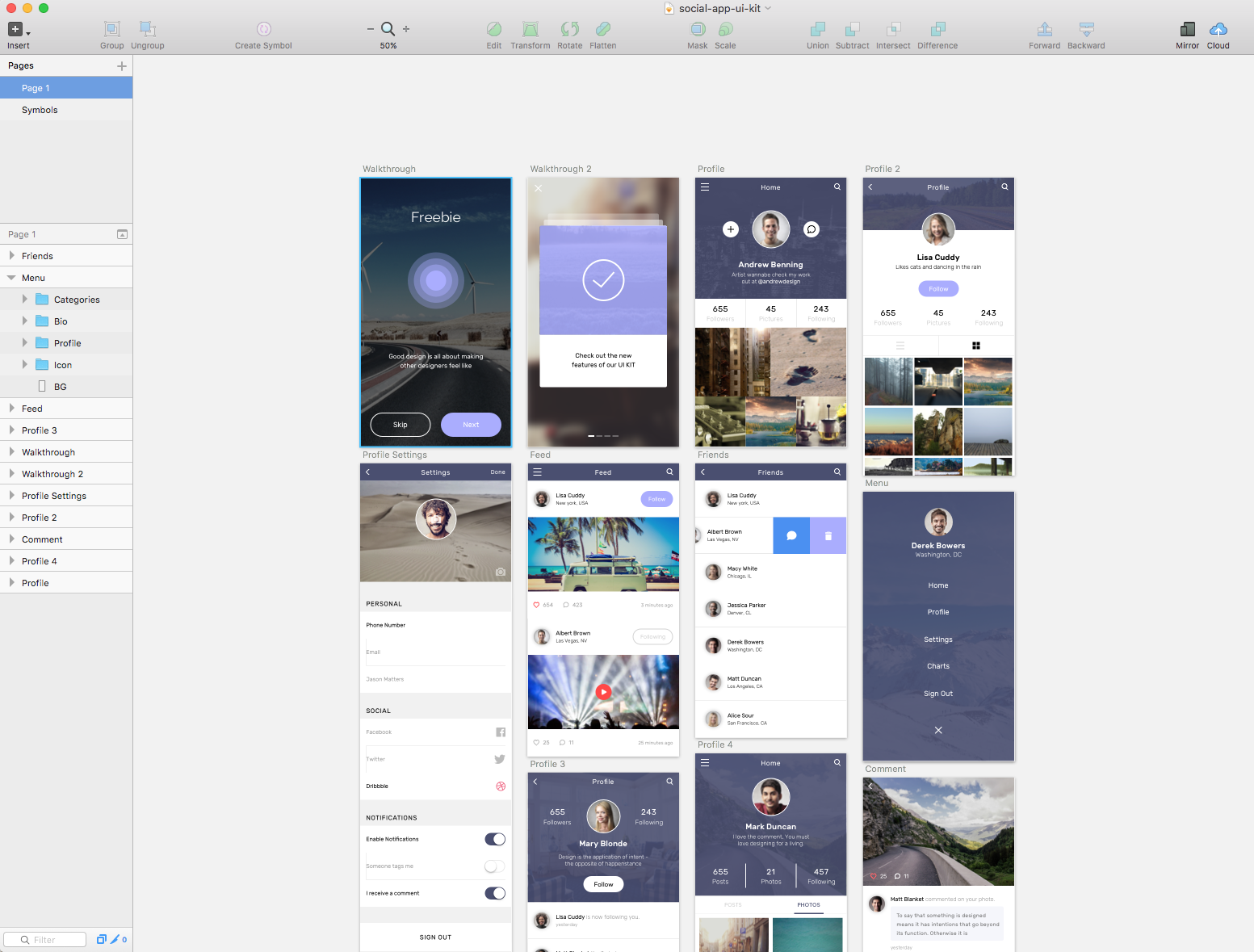
Actual Sketch App

Sketch file credits: Sketch File
Requirements:
- Must be on Mac OSX ( You do not need Sketch App installed )
- NodeJS ( Version 6+ )
- We recommend using Node Version Manager
To Get Started:
Install the package:
npm install sketch-preview -g
Now you have a cli tool available, to use it:
sketch-preview --input=mysketchfile.sketch --open
The --open at the end tells sketch-preview to open a browser tab to view your generated site. Otherwise it will simply build the static site in the public directory.
Including in your Gulp
You can also include this library in your gulp process, firstly make sure you install the package:
npm install sketch-preview --save
Then inside of your gulpfile.js:
// You must pass in your gulp variable for us to extend:const preview = input: './sketch/TST.sketch' gulp // Generate sketch preview files:gulpRunning Dev:
Inside the directory run:
gulpBe sure to run npm update to ensure all the NPM dependencies are up to date.