vector-devtools
0.0.0 • Public • Published vector-devtools
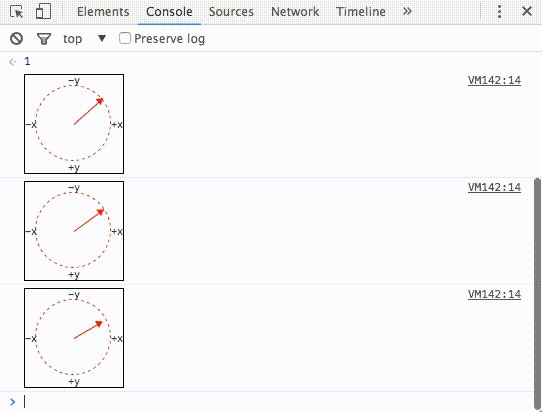
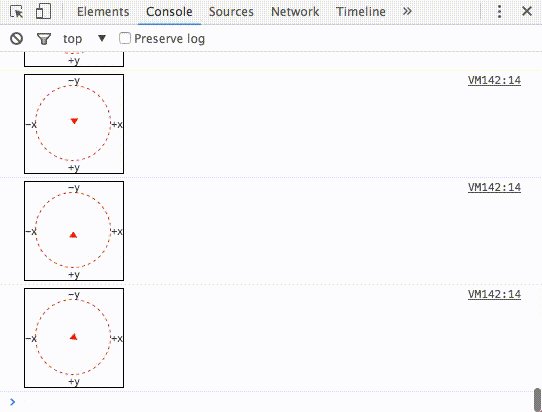
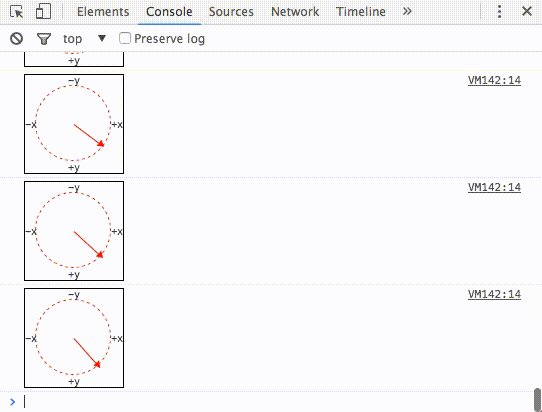
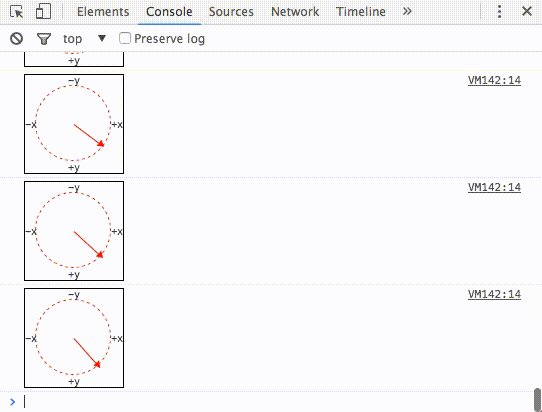
vector formatter for chrome devtools.
inspired by immutable-devtools
install
$ npm install vector-devtools
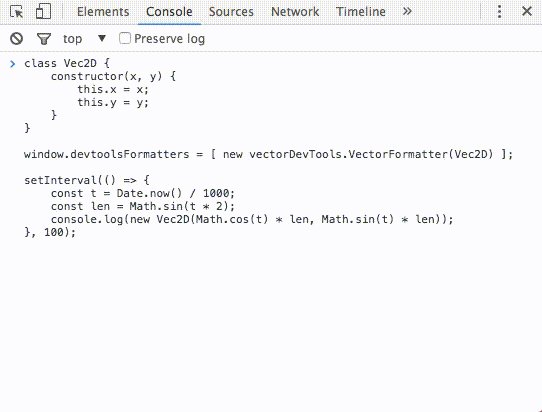
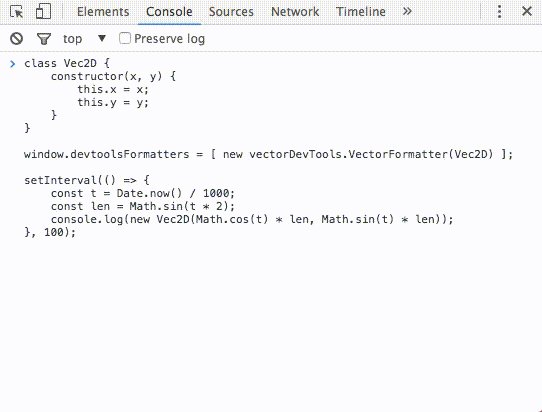
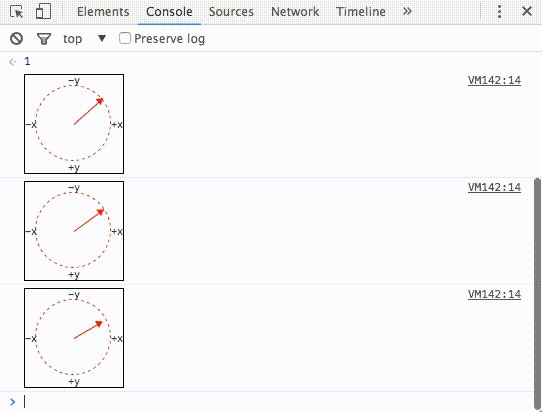
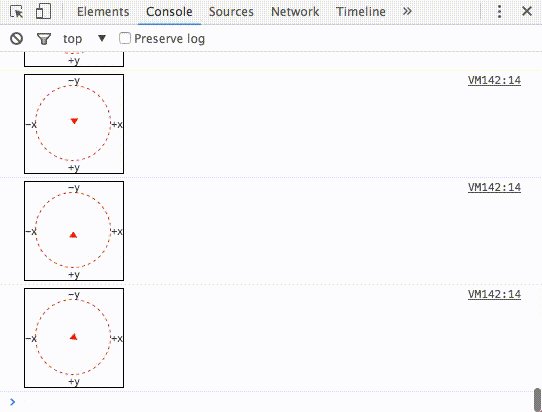
example
class Vec2D {
constructor(x, y) {
this.x = x;
this.y = y;
}
}
window.devtoolsFormatters = [ new vectorDevTools.VectorFormatter(Vec2D) ];
setInterval(() => {
const t = Date.now() / 1000;
const len = Math.sin(t * 2);
console.log(new Vec2D(Math.cos(t) * len, Math.sin(t) * len));
}, 100);

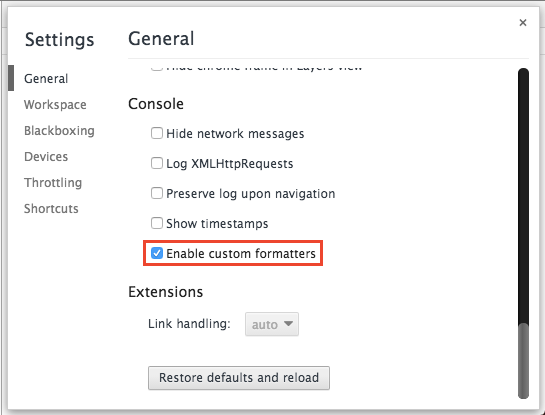
how to use
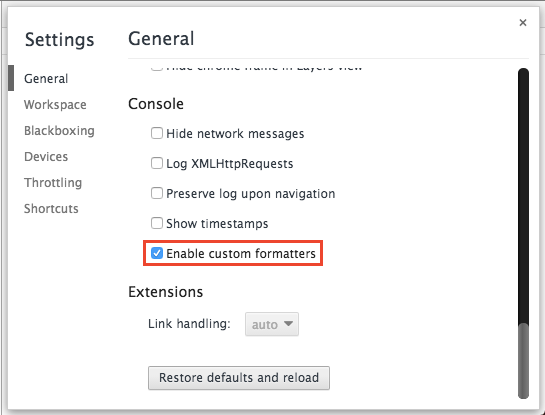
- open chrome devtools settings
- check "Enable custom formatters"
- write and run above example

license
zlib
/vector-devtools/
//
Package Sidebar
Install
Weekly Downloads